■着色(背景)
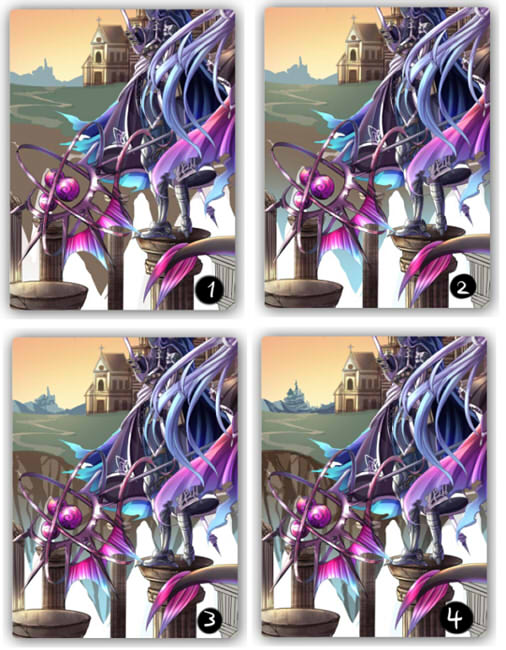
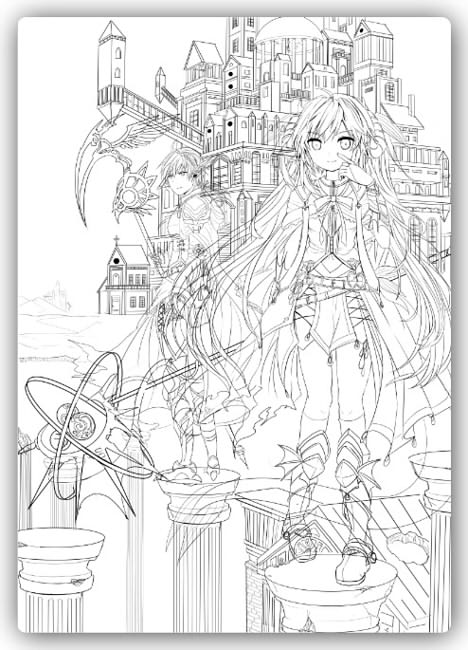
さて、人物ができたので、背景に入っていきます。

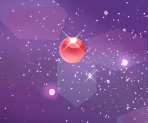
背景は宇宙のような星空のような…というイメージだったので、
暗い紫色でキャンバス全てを塗りつぶします。

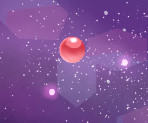
次に、水彩のにじみ緑水彩で、青や赤紫、薄い紫などで適当に塗ります。

次に星を描きます。エアブラシのスプレーで、適当においていきます。
これだけで、だいぶ星に見えると思います。

不透明水彩で大きい星をランダムに描きます。

大きい星を描いたレイヤーの上にレイヤーを作り、加算(発光)モードにして、
紫色のエアブラシでふわっと星の上にのせます。そして、不透明度を40%くらいまで下げます。

図形の多角形で、水色やピンク色のきらきらをランダムにのせ、不透明度を50%までさげました。
これで空は完成です。
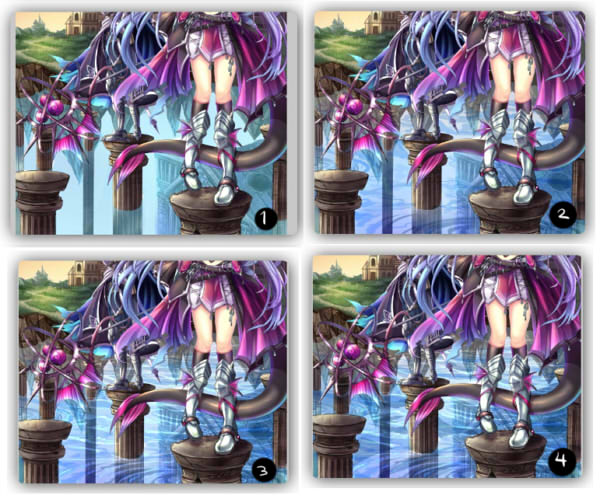
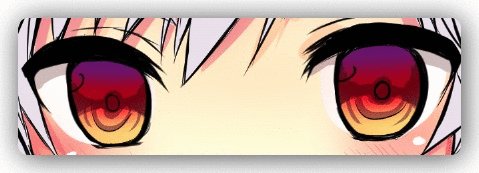
①

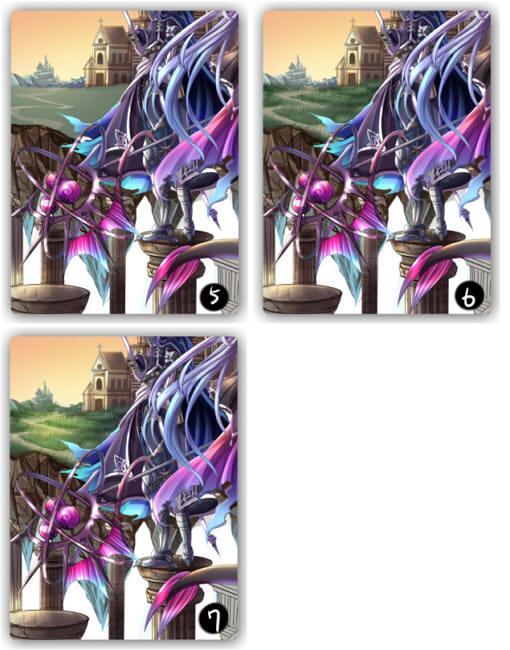
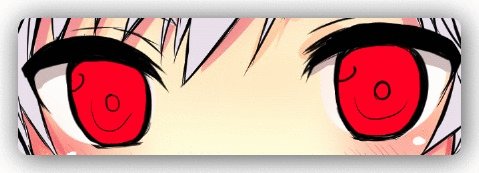
丸を描きます。
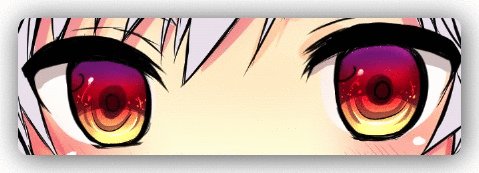
②

不透明水彩で、グラデーションにします。
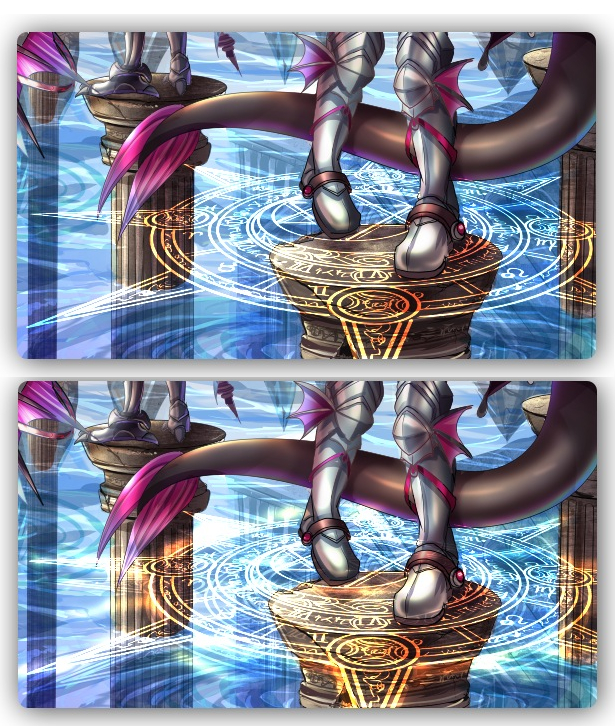
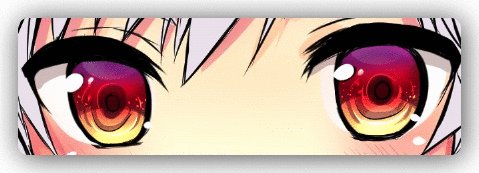
③

加算(発光)レイヤーにし、ハイライトを入れます。
④

デコレーションのきらめきCを使って、ハイライトの部分にさらにきらきら感を加えます。

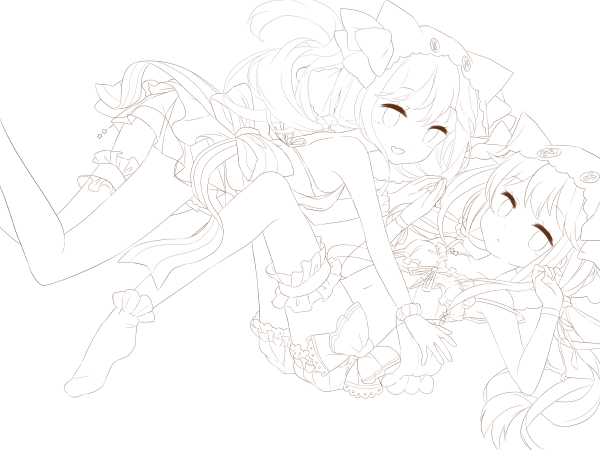
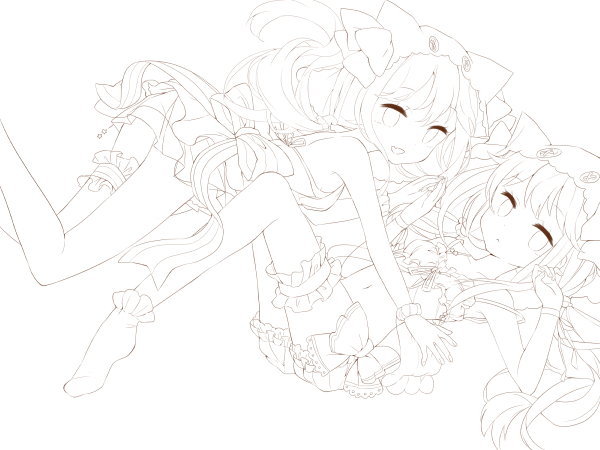
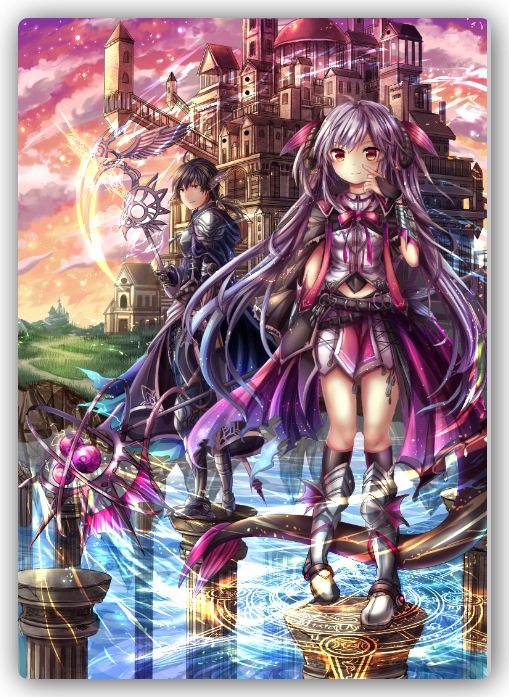
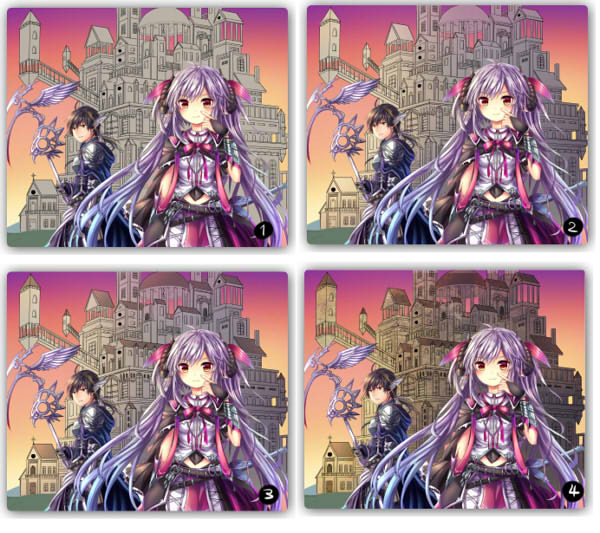
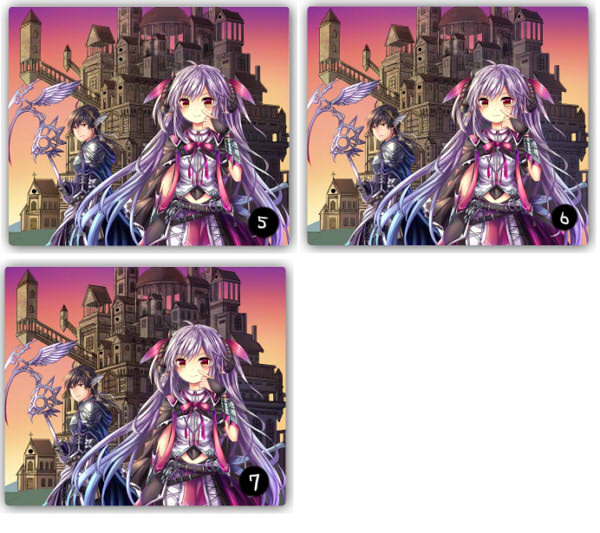
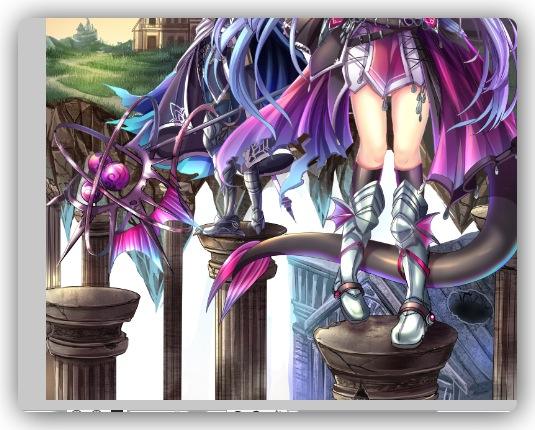
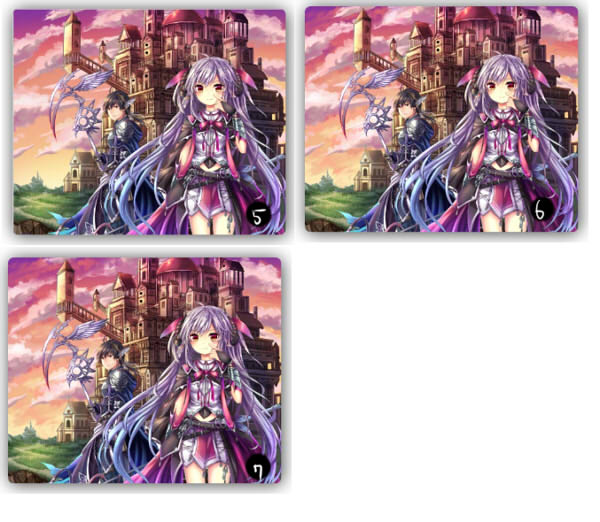
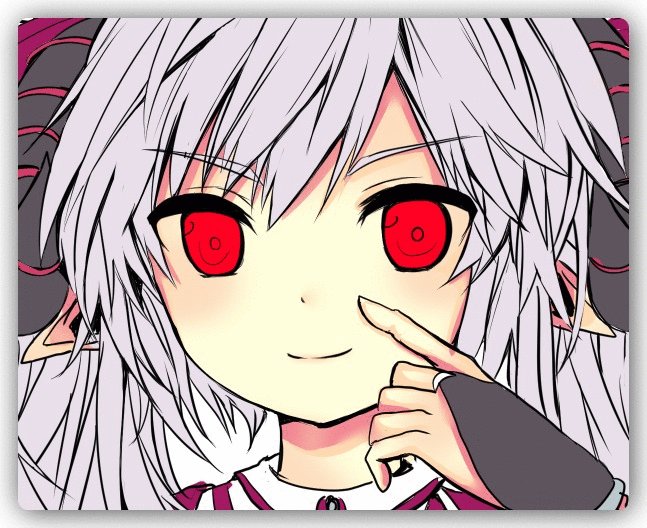
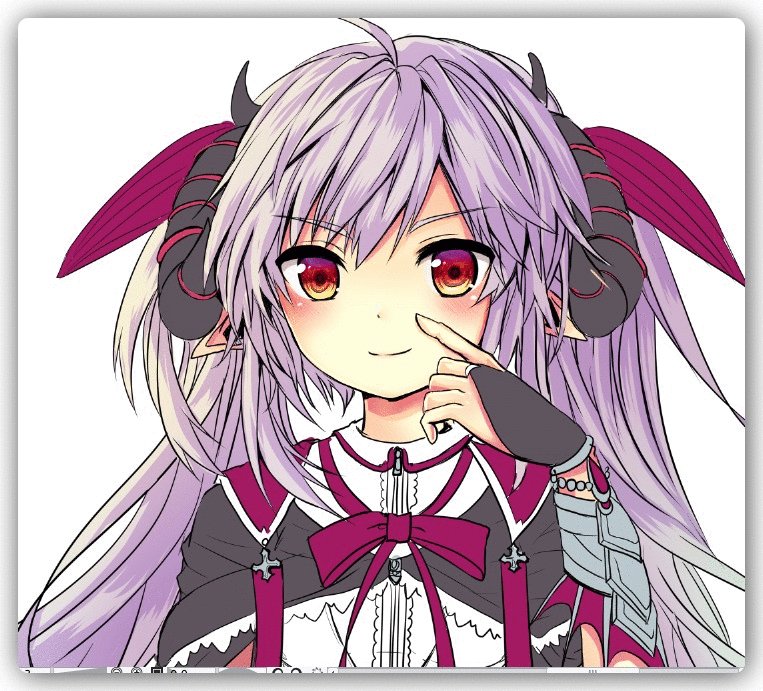
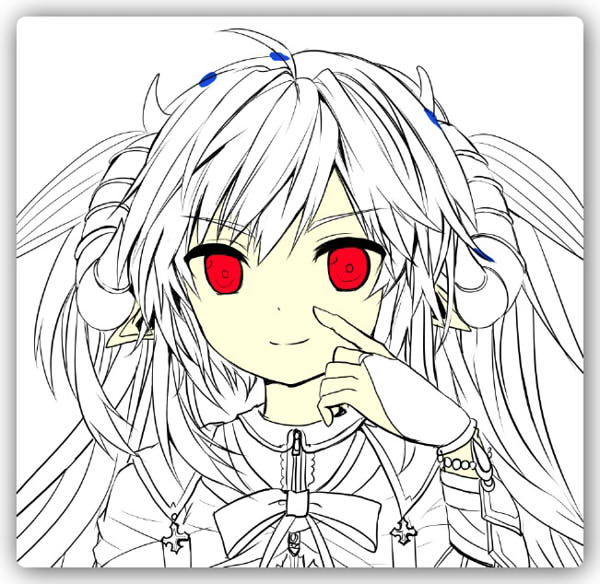
非表示にしていた人物のレイヤーを表示させます。

少し物足りなかったので、カーテンや窓、クッションの山などを描いてみました。塗り方は服と全く同じです。
シャボン玉は不透明水彩で形を作った後、真ん中を消しゴムで消し、透明度を下げただけです。
■仕上げ
人物、背景とほとんどできたので、全体の仕上げに入っていきます。

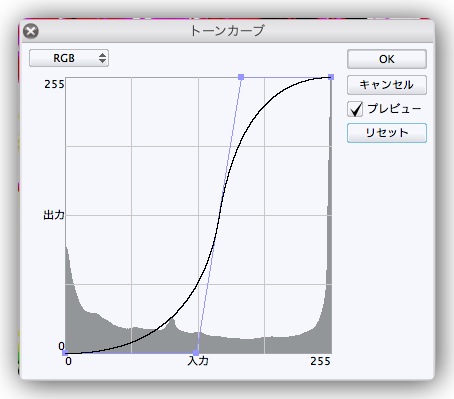
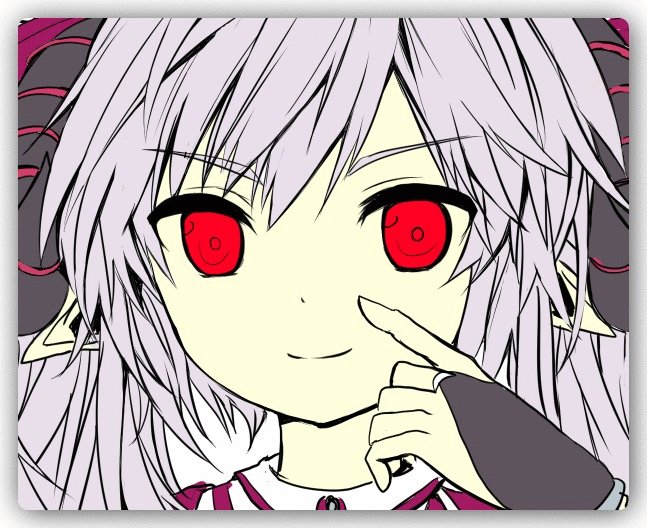
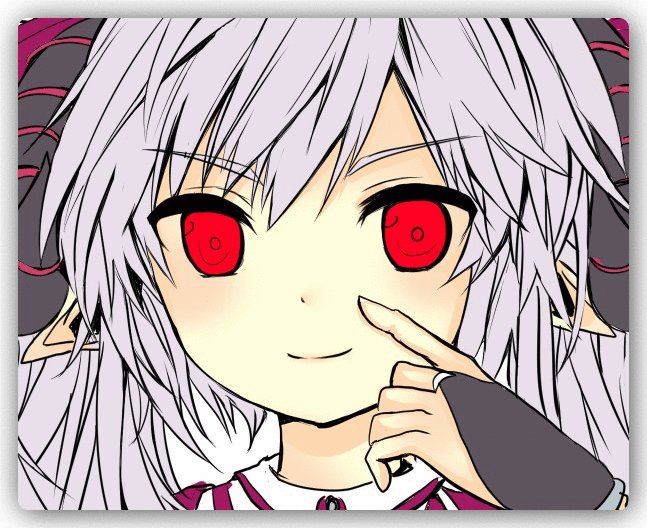
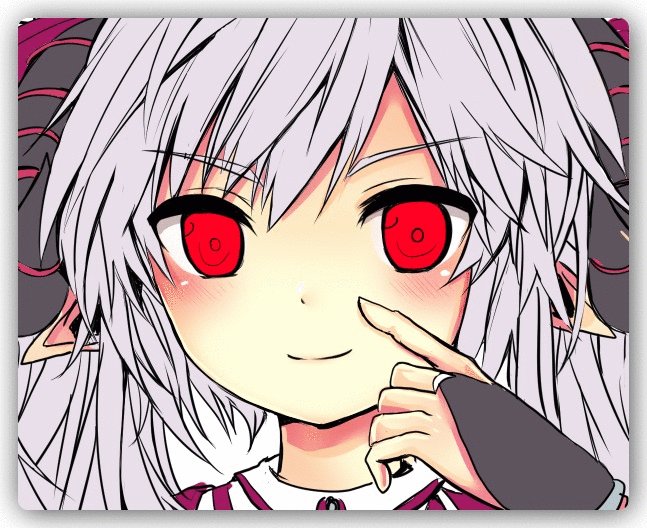
レイヤーをオーバーレイモードにし、赤色で顔、足あたりにエアブラシでふわっと色を付け、不透明度を40%まで下げます。微妙な差なのですが、少し顔周りが明るく見えます。

人物が少し浮いていたので、なじませるためにレイヤーを乗算モードにして、全体の外側に暗い色をエアブラシでのせました。

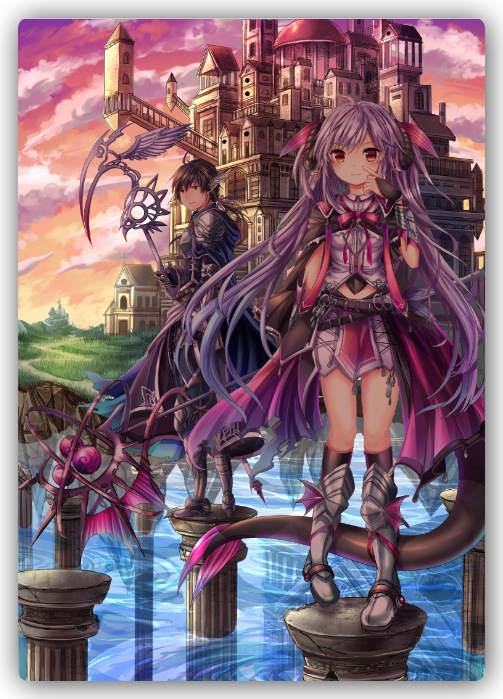
これで完成です!
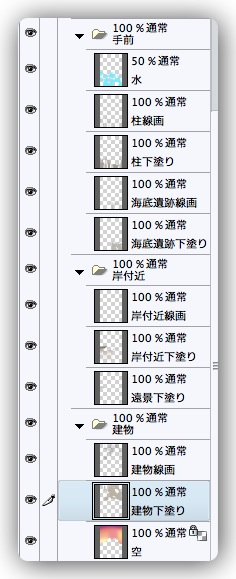
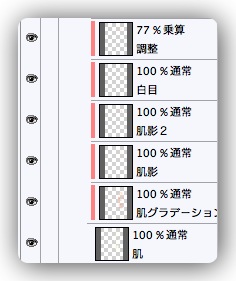
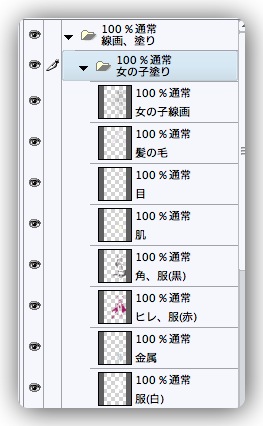
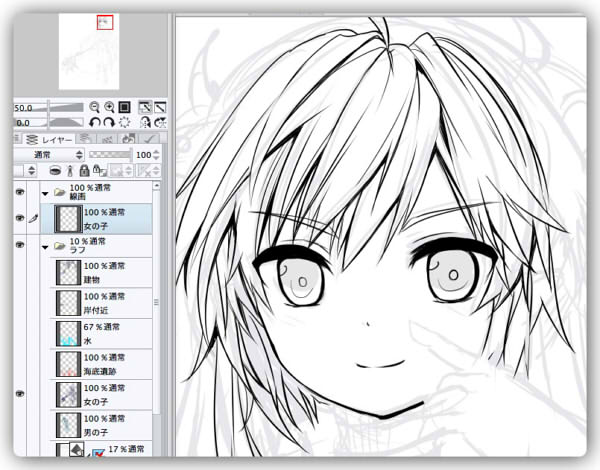
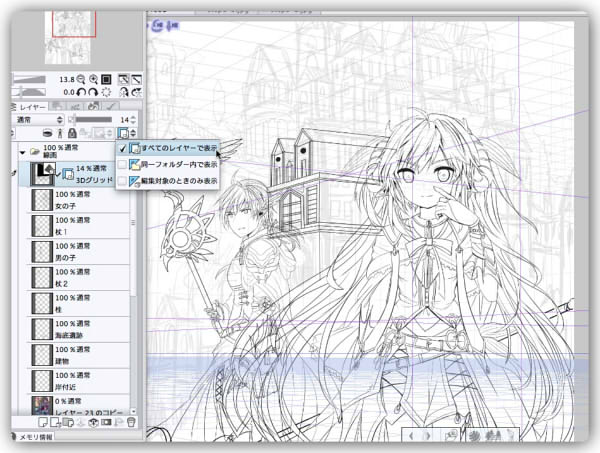
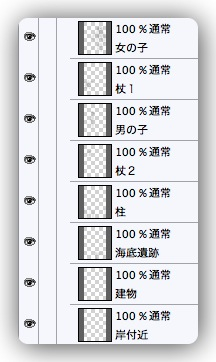
最後に、レイヤー全体を紹介します。
(クリックで拡大) 全体です。人物や背景は、それ ぞれフォルダで分けています。 |
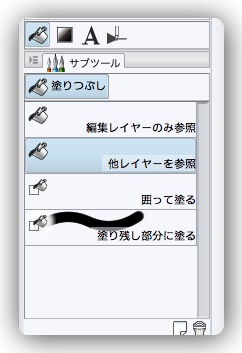
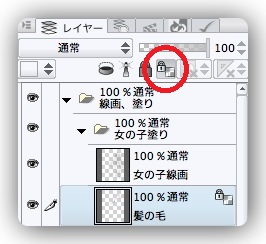
(クリックで拡大) 影を塗るときはクリッピングレイヤーを 使うと便利だと思います! |
ここまでお付き合いいただき本当にありがとうございました!
私も、これを機に自分の塗りかたを見直すことができました。
それでは、お疲れさまでした!
 専門学校生のための必修CLIP STUDIO PAINTマスター |
























 →
→