◆仕上げ
最後に仕上げです。
加工をして全体的にやわらかい印象にします。
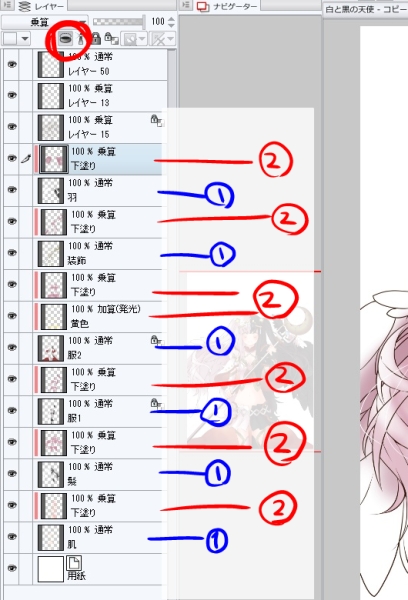
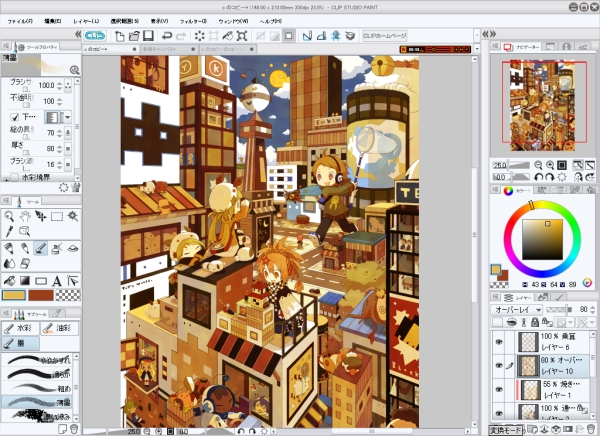
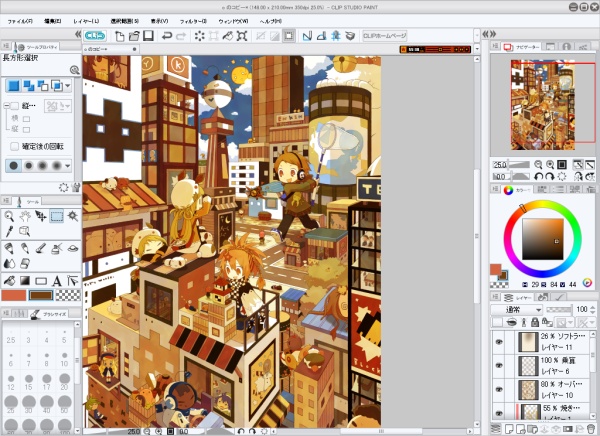
まず全てのレイヤーをファイルにまとめて複製します。
これもあとで直したくなったときのための保存です。


複製したファイルを統合して、その上にオーバーレイのレイヤーを作ります。
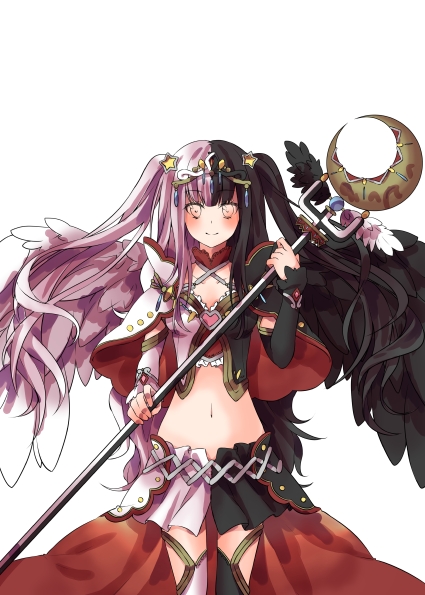
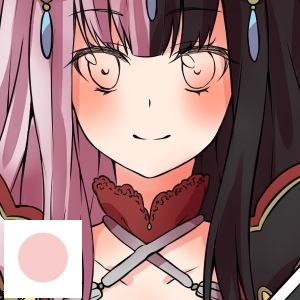
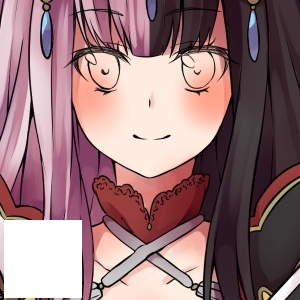
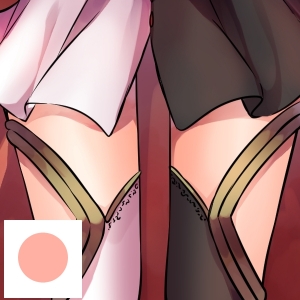
エアブラシを使って薄い赤を肌の周りに塗りました。

次にグロー加工をします。
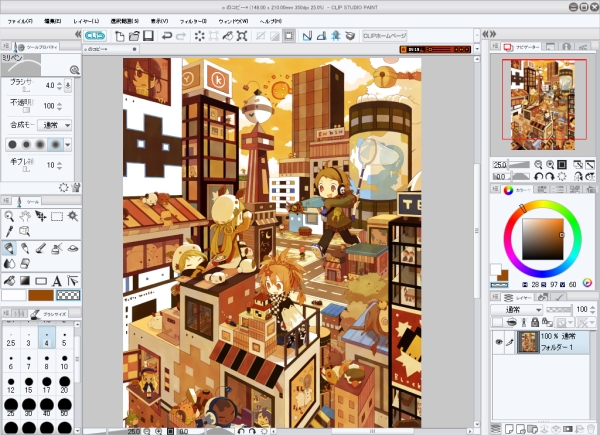
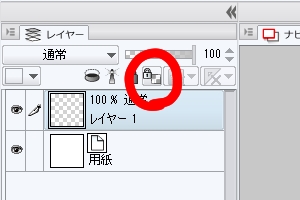
統合したレイヤーとオーバーレイのレイヤーを複製し統合したものを、
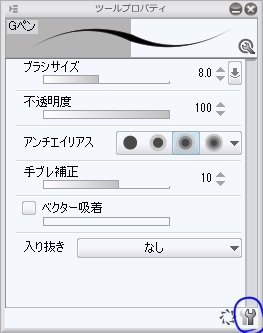
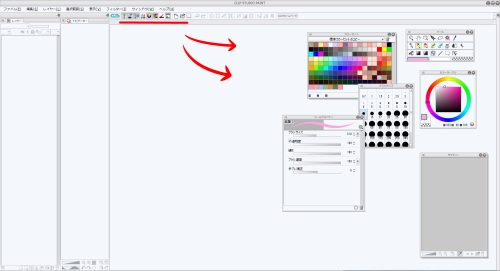
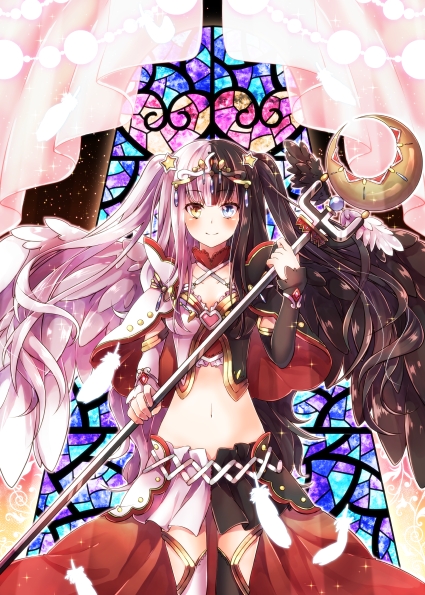
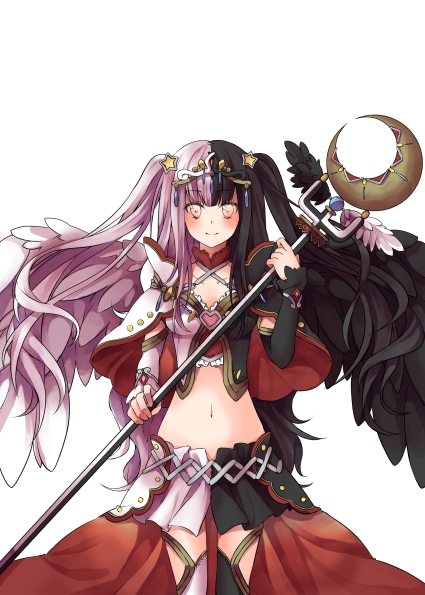
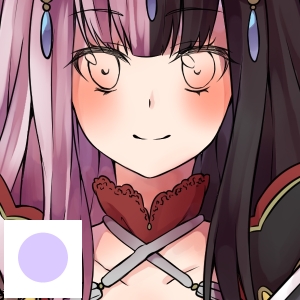
1番上に置いたら「編集」→「色調補正」→「レベル補正」で↑の画像くらい黒くします。
次に「フィルター」→「ぼかし」→「ガウスぼかし」で↑の画像くらいぼかします(コレの場合20)
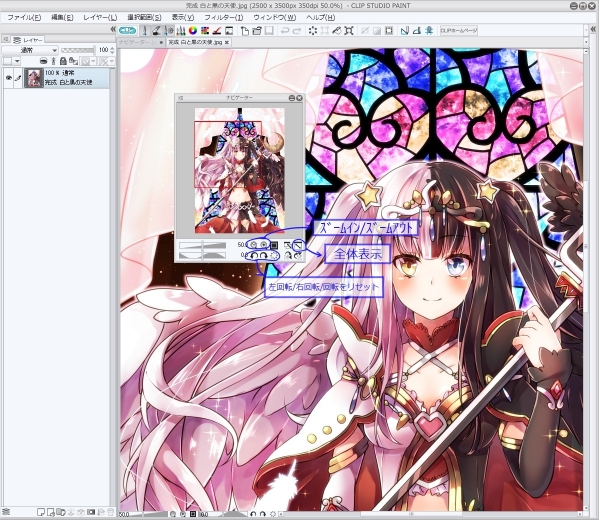
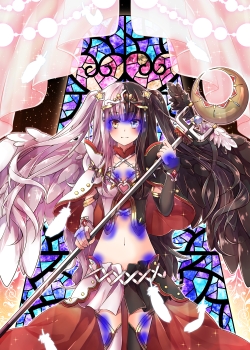
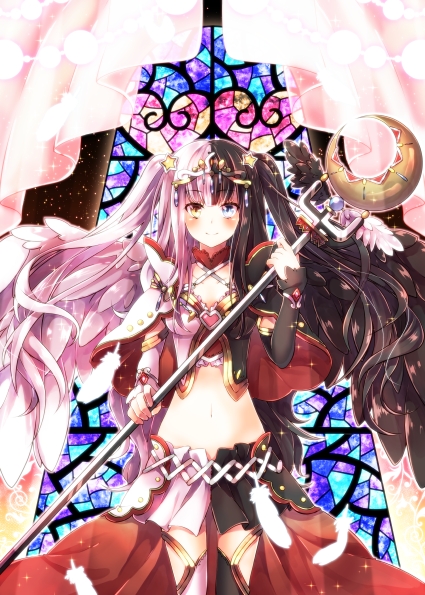
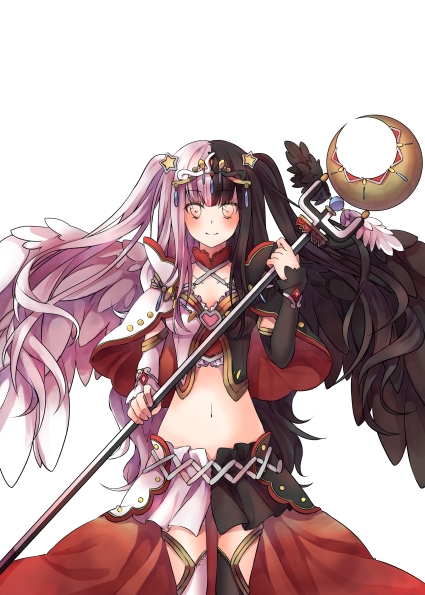
そのレイヤーの合成モードをスクリーンにすると↓こうなります。

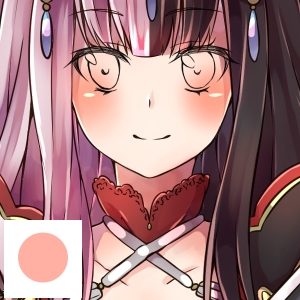
凄く光って見えるようになりました。
これを不透明度50まで下げます。

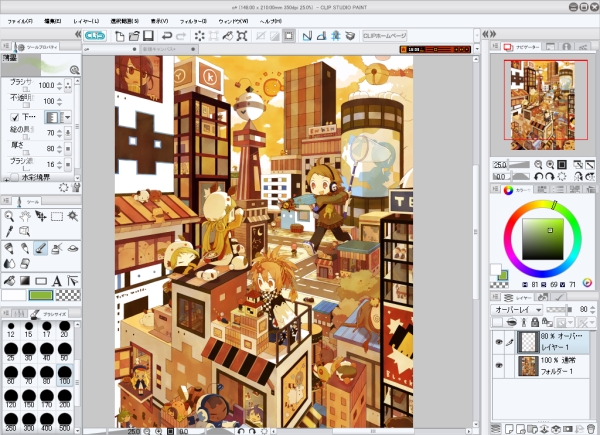
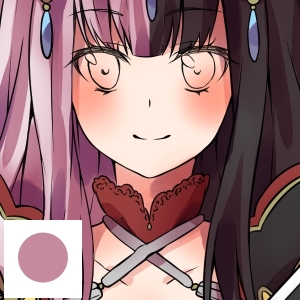
次に全体の彩度を上げます。
「編集」→「色調補正」→「色相・彩度・明度」を選びます。
でてきたウィンドウの”彩度”のバーを1番右まで動かします。
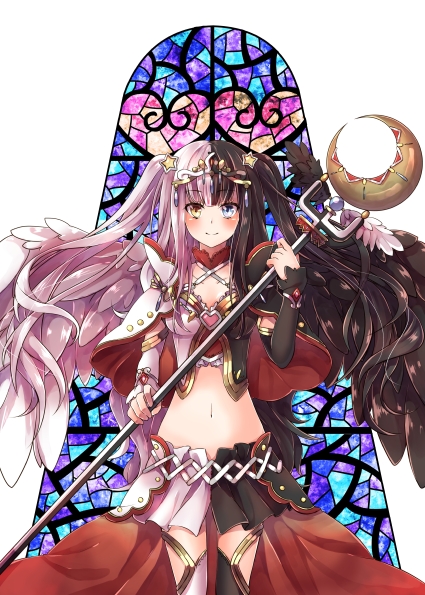
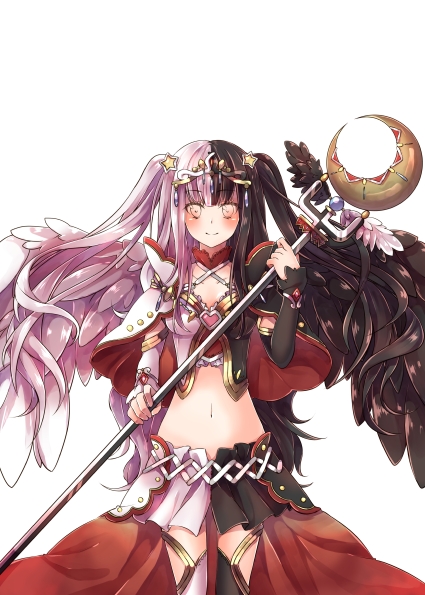
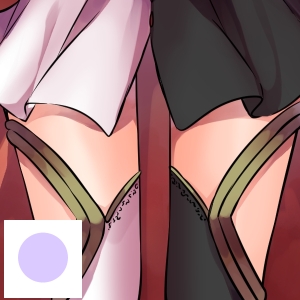
そしてレイヤーをオーバーレイにして↑のようになります。
それを不透明度7まで下げます。

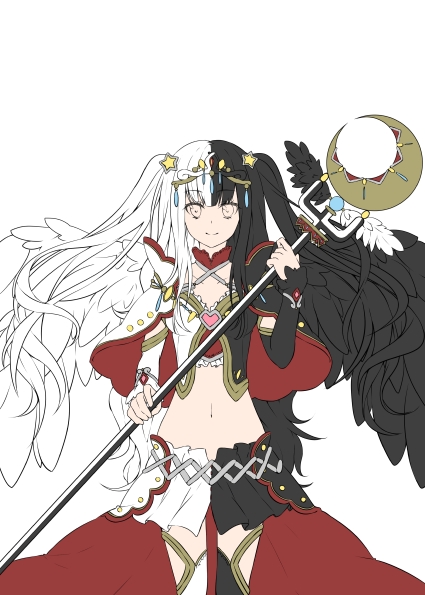
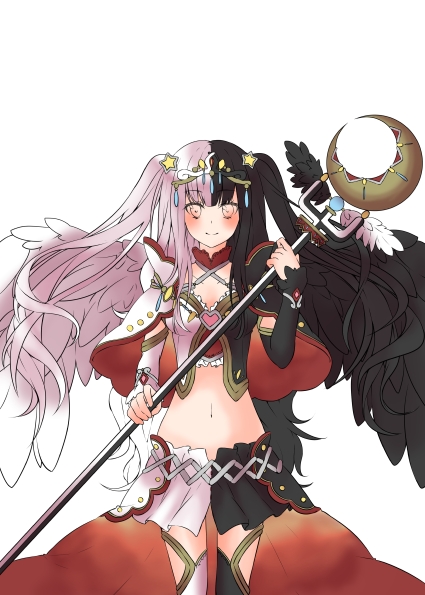
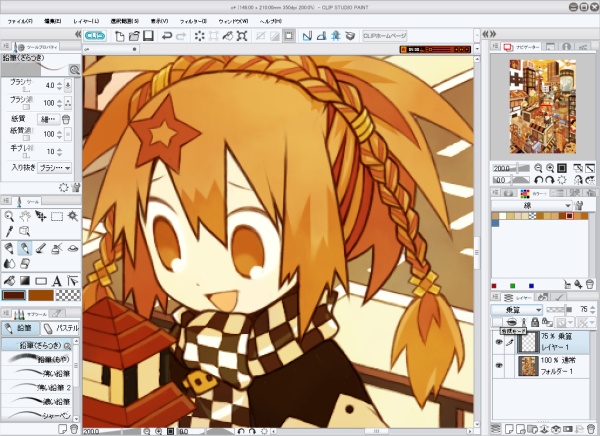
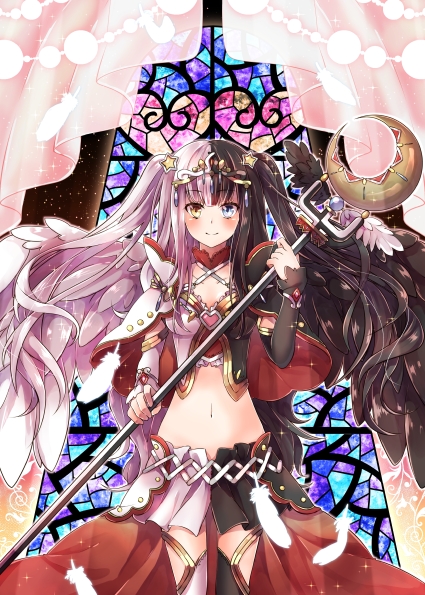
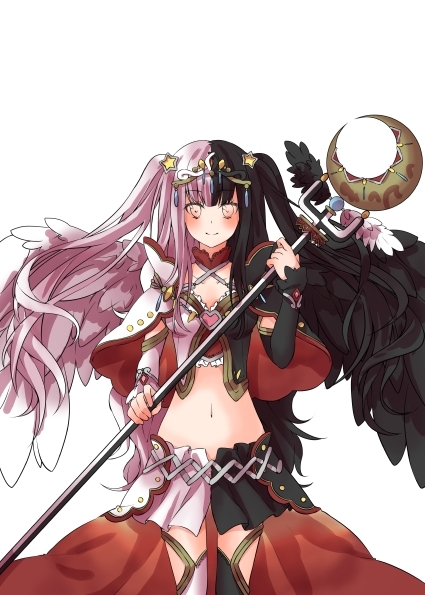
これで完成です!!
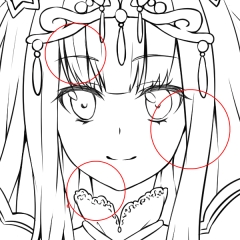
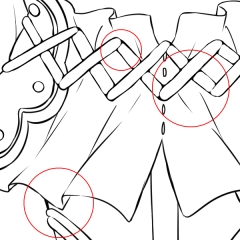
最後完成してから修正した部分多々ありました。
金属のハイライトをのばし忘れてたり・・・
でも服/装飾の紹介のところはちゃんと保存しなおして載せているので大丈夫です!
完成してから1日置くと修正点が見つかったりするんで、
終わってすぐ気を抜くと後で後悔したりします・・・(笑)
まぁでも、なにより大事なのは楽しんで描くことです!
自分が描きたいものを好きなように好きなだけ描いて、
そうしてたくさん描いているだけで上達はすると思います。
私自身もまだまだ未熟者なので、もっと描いて、
さらにいい絵が描けるように頑張ります!!
最後までお付き合いいただきありがとうございましたヽ(●´ω`●)ノ
 |
|
||||||
| CLIP STUDIO PAINT PRO イラストレーションテクニック | |||||||




























































 →
→
 →
→