◆背景
背景にいく前にキャラにもう1つ手を加えます。
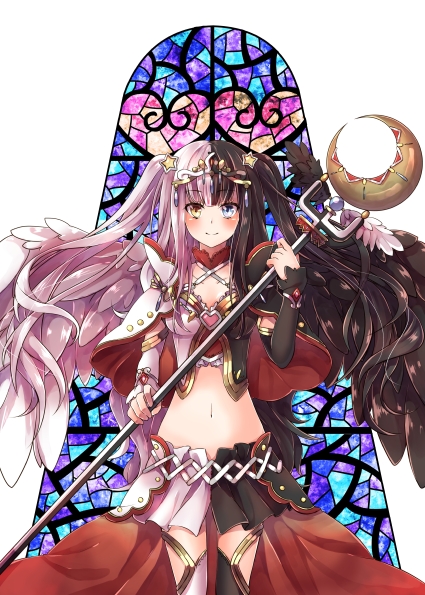
キャラの1番上に通常レイヤーを作り、白で目の光と髪の毛を足します。
あと、線画を茶色にしました。
線画レイヤーに”透明ピクセルをロック”をして「編集」→「塗りつぶし」でできます。

”透明ピクセルをロック”とはそのレイヤーの透明部分には編集が反映されない、
つまりクリッピングと同じようなものです。
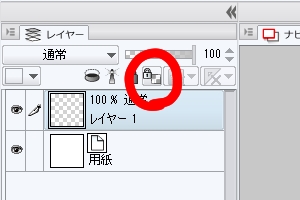
↓レイヤーのとこにアイコンがあり、ここで設定完了です。

キャラが終わったので保存したらいったんデータを閉じます。
次に保存されたデータをコピペして複製しファイル名に”背景”を付け足します。
そしてそれを開きキャラのレイヤーは全て統合してしまいます。
これはキャラのレイヤーは残しておきたいけど、
統合しなくちゃ重くなってしまうかも・・・というときに便利です。
あとでキャラの手直しをしたら背景を透過したものを、
背景データのほうに取り込めばOKです!
では背景を描いていきます。
まずステンドグラスです。
線画は太いペンで適当に線を描いただけなので簡単です。

レイヤーわけをしました。
隣に同じ色がこないように塗るのは楽しかったです(笑)

次にテクスチャを貼りました。
デコボコしてるようなものならなんでもいいと思います。

次にオーバーレイのレイヤーをつくり深い青で塗りつぶしました。
全体が青でまとまり統一感がでた気がします。
この方法はキャラや最後の加工にも使えて、
全体を指定した色でまとめることができます。

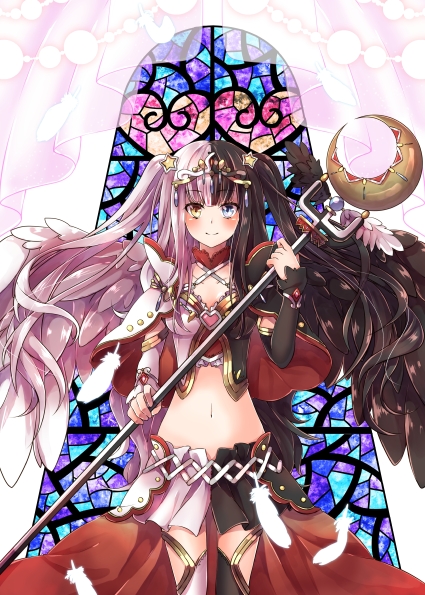
他の背景も追加しました。
カーテンは同じように陰やハイライトをつけ、
丸い装飾と羽は白で塗りつぶして複製し、複製したレイヤーを下にします。
複製したほうを透明ピクセルでロックし色をつけます。
そしたらロックを外して「フィルター」→「ぼかし」→「ガウスぼかし」でぼかしました。
ちなみにカーテンの線画と丸い装飾は複製して左右反転させたものです。
やり方は、まず複製をします。
次に「選択範囲」→「全てを選択」で選択し、「編集」→「変形」→「左右反転」でできます。
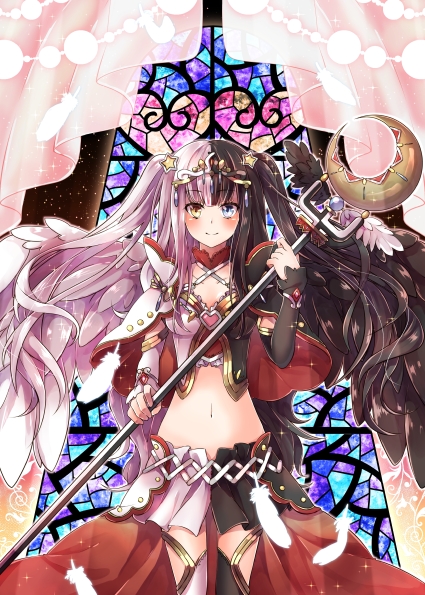
どんどん背景を描いていきます。


①背景にグラデーションに点々とつたの模様を入れました。
②1番上にレイヤーをつくり、キラキラを散りばめました。
③上から光を入れました。オーバーレイレイヤーです(右画像参照)
④キャラとステンドグラスに白ふちを入れました。
上の④のやり方は丸い装飾と羽でやったことと同じです。




