★自作ブラシ
-------------------------
公式サポートにも書いてありますが
素材のダウンロード・アップロードに使用する
CLIPSTUDIOはInternet
Explorer8以上を
インストールしていないと正常に動作しません。
起動して、いきなり素材サムネイル一覧が出てくる方は
IE8をインストールすれば正常に動作するようになります。
ですがこれをクリアしていても、アプリ自体に不具合が発生してるようで
下記のトラブルと似たような状況に私も陥っていて
http://www.clip-studio.com/clip_site/support/help/detail/svc/65/tid/34310
現バージョンのCLIPSTUDIO経由でのアップロードが出来そうにないので
使用する方は、以下で掲載する画像等を元に各自設定してください。
申し訳ありません。
-------------------------

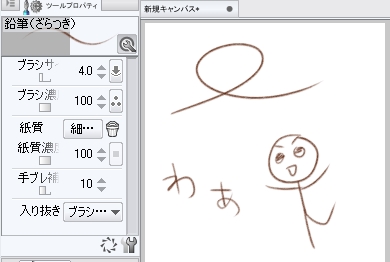
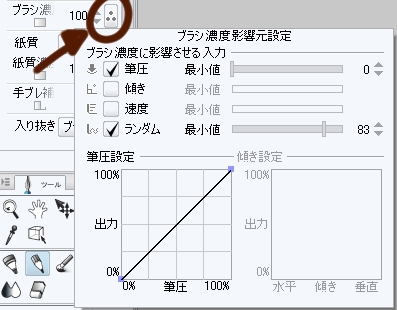
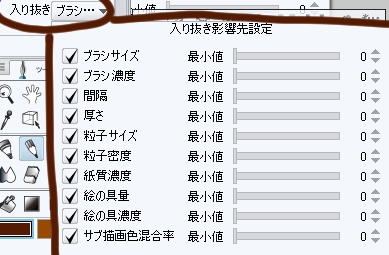
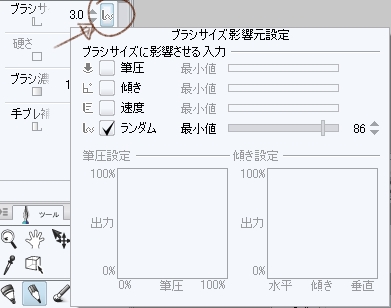
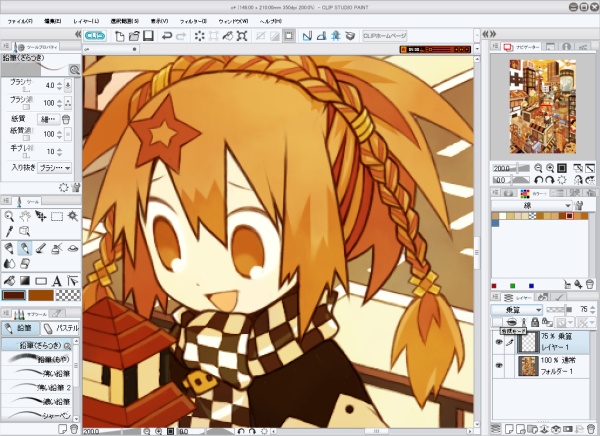
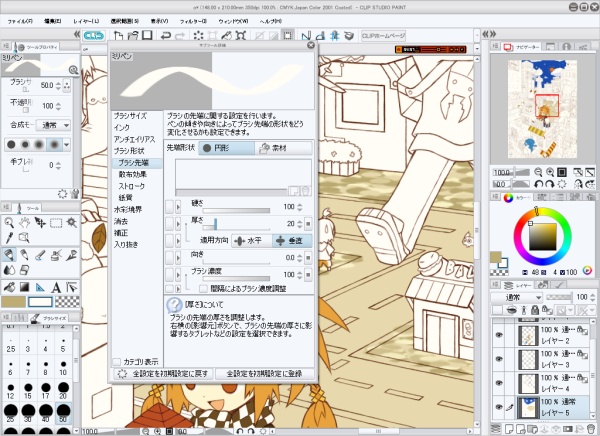
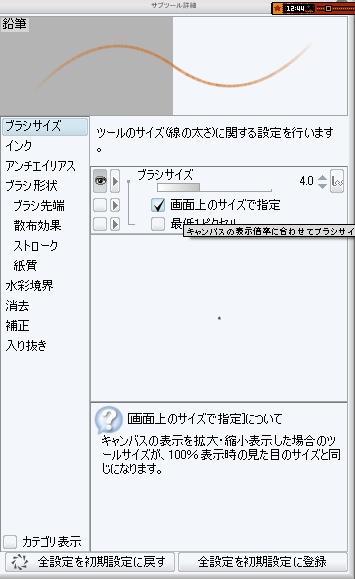
まずは線画のブラシから
「薄い鉛筆」を選んで以下の箇所を変更してください。
手ブレ補正は個人差が出る要素なので
各自にあった値でお願いします。
1

2

3

4

(ブラシの先端です)
-------------------------
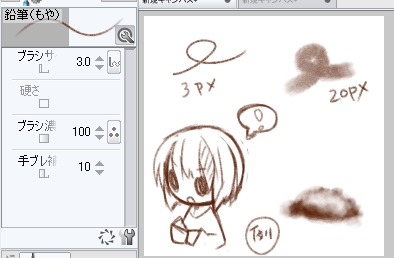
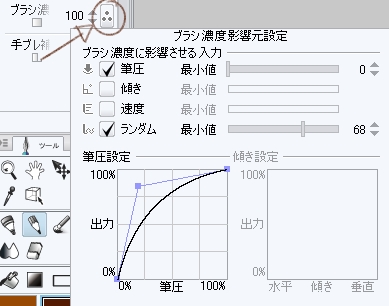
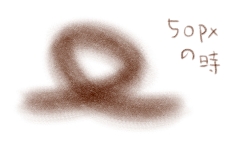
次は下描きに使用したブラシです。

これは線として使用する以外は
モヤモヤした物を描く時等にいいかもしれませんね。
「濃い鉛筆」を選んで下記の箇所を変更してください。
1.

2.

3.

(ブラシ先端)
4.

以上です。お手数お掛けしてすみません。
-------------------------

あなたもイラスト&マンガが描ける CLIP STUDIO PAINT PRO公式ガイド
★仕上げ
-------------------------
今回は一切使いませんが
ver1.11時点ではフィルターとして収録されているものが
ぼかし4種とモザイク描画、パーリンノイズの6つしかありません。
フィルターがっ!肝なんだよっっ!という、フィルター加工派の方は
追加予定に載っているフィルター群は大体が
イラストスタジオとコミックスタジオのどちらかで見たのと同じ名前なので
追加されるまではこの2つか、別のソフトを通してフィルターを使ってください。
-------------------------

オーバーレイ(80%)でレイヤーを作成して
薄墨で塗りたくりました。
それっぽくなるように塗ってるだけなので特に法則性はありません
超ランダムなテクスチャみたいなものです。

こんな感じ。(白部分は透明状態)

グラデーション(描画色から背景色:楕円)のレイヤーを最上層に
ソフトライト(26%)で置きます。

この時点で明らかに周りとかみ合ってない空の色を修正した所で
処理が重くなってきたので、レイヤーを全て結合し

一応あとで修正したくなったら困るので別ファイルとして保存しておきます。
PCのスペックがあんまり高くなくて・・・といった方は
面倒ですが、処理がひどく重い状態になる一歩手前等の所でファイルを分けると
処理が重い状態にヒーヒー言いながらの作画作業を回避できます。

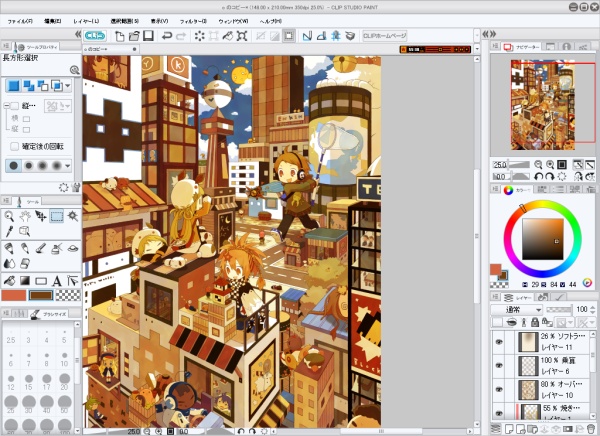
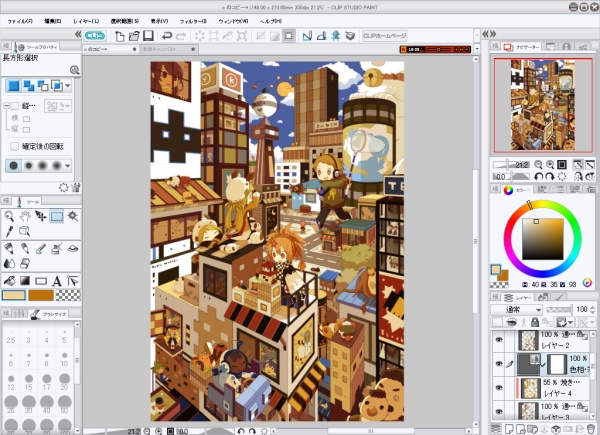
またオーバーレイ(80%)に薄墨で塗りたくります。
ゴールが見えてきました。
-------------------------
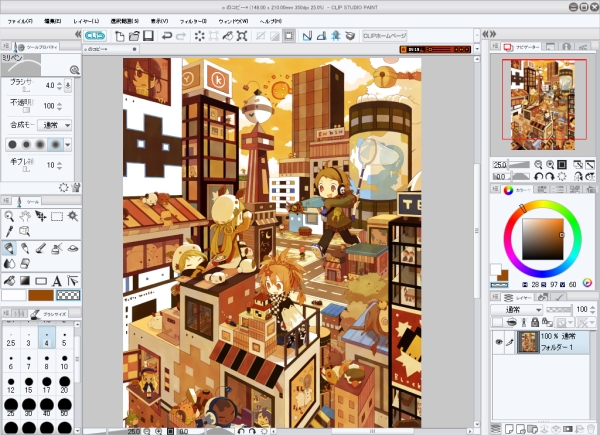
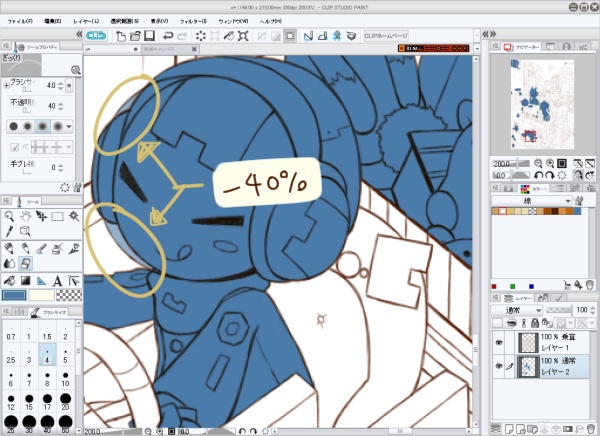
※描きこみ作業

薄い線画は、色・影・加工をやると
大抵線画全体がぼやけてる・境界線がハッキリしない状態になるので
上に乗算レイヤーを作成して(100%は濃すぎるのでちょっと薄いぐらいがいい)
線画の時に使用したブラシで、線画の時と同じ色で
物が浮き出る様に描き込みます。

↓

(乗算80%で上描き)
たとえ全く同じ様に塗ってあっても
線(or輪郭)がくっきりはっきりしているかorうっすらぼやけてるか
このどちらかだけで
立体感(というか存在感)と画面の締まり具合がかなり違います。
もしも、くっきりとした印象で描きたいのに
線(or輪郭)が今にも消し飛びそうなぐらいぼやけてたら
乗算レイヤー等でなぞって
線(or輪郭)をくっきりさせてみると良いかもしれません。

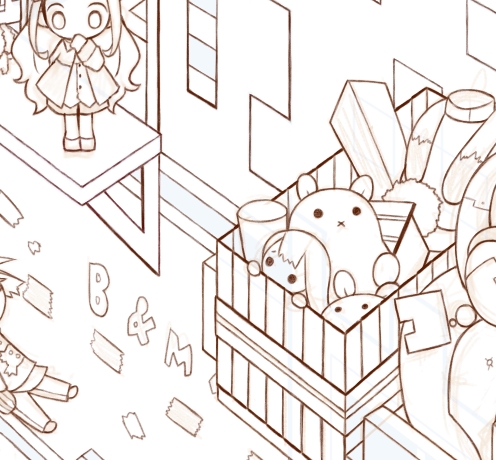
描きこんだ所

乗算80%で合成
-------------------------

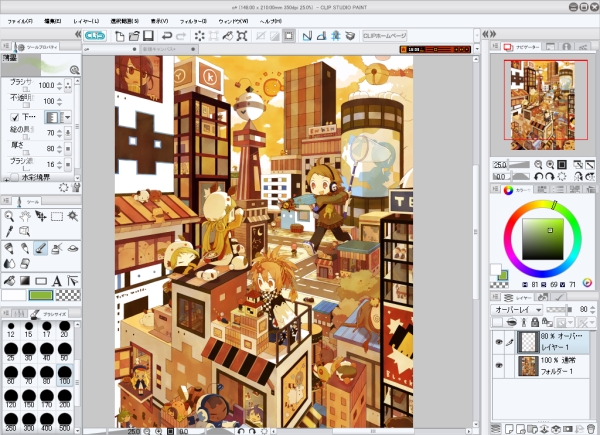
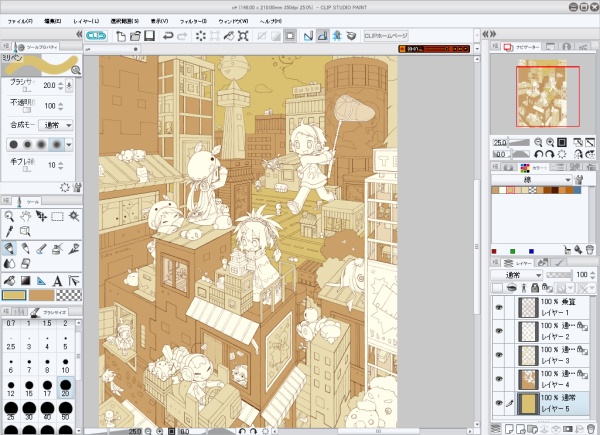
空との統一感がイマイチありません。
そこで適当な位置から空の色を拾い、もう片方に同系統の暗い色をセットして
オーバーレイ100%で
中央手前の人物が居る建物(+人物)と
その右隣の市松模様の建物(とそれにくっ付いてる手前の人物)以外の所を
またまた薄墨で塗りました。

塗った物はこんな感じ
-------------------------

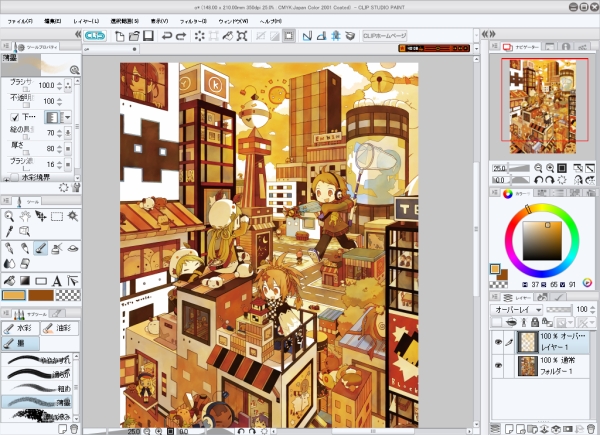
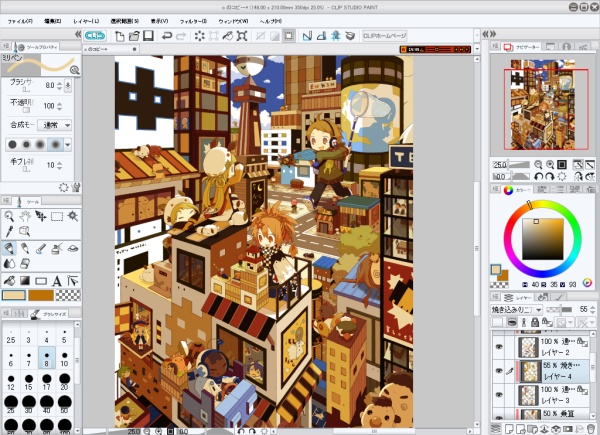
これ以上の加工は蛇足なのでこれで完成です。
画像クリックで若干大きいサイズが見れます。
お疲れ様でした。
・使った総レイヤー数
19枚
・作業期間
リアルタイムでスクショ撮りと文章下書きしてたので16日
-------------------------
★塗り4(色調補正レイヤー)
-------------------------
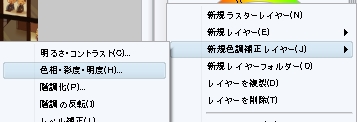
まとめて色調補正します。

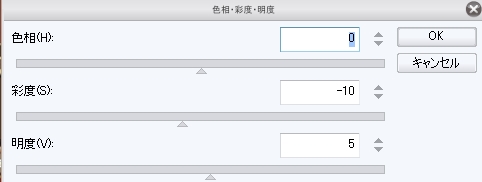
「新規色調補正レイヤー」から色相・彩度・明度を選択します。

値を入力してOKをクリックします。

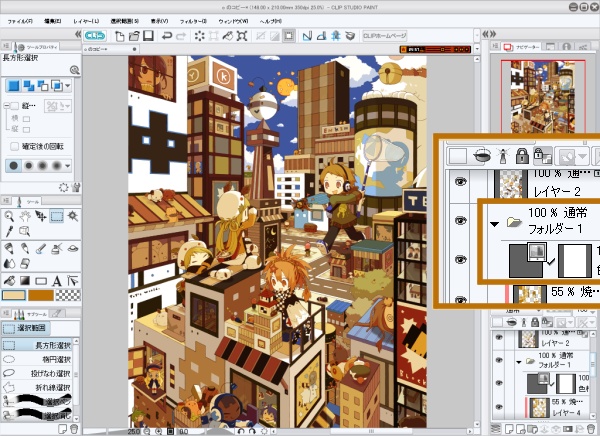
すると「色相(略)」の名称でレイヤーが作成されます。
「編集」にある色調補正では、レイヤー1枚分しか補正できないので
一気に色調補正したい時は「色調補正レイヤー」を使用しましょう。
レイヤーの所をクリックすれば、値を修正する事も出来ます。
ついでにクリッピングも可能です。

下層などに補正したくないレイヤーがあれば
レイヤーフォルダーを作成し、色調補正したいレイヤーだけ
補正レイヤーと一緒にフォルダーに入れる
等を行う事で下層レイヤーへの色調補正を避けられます。
-------------------------

終了。
-------------------------
★塗り3(影付け)
-------------------------
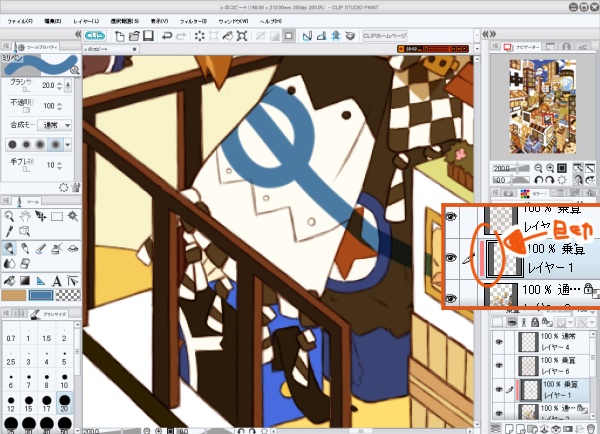
影はクリッピング機能を使用して塗ります。
※クリッピングについて

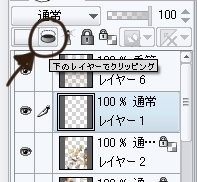
影を付けるレイヤーの上に新規レイヤーを作成し
クリッピングを有効にします。

クリッピングが有効な状態だと、レイヤー横にピンクの目印が付き、
その下のクリッピングしてないレイヤーに塗ってある範囲だけに塗れます。
PCのスペックが許す限り、1レイヤーに付き、何枚でもクリッピングが可能です。
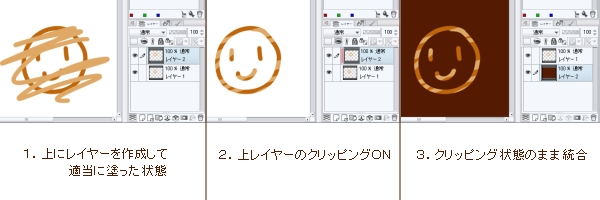
さらに、クリッピング有効状態でレイヤー統合すれば
クリッピング状態の見た目で統合されるので
1枚で配色~影・ハイライト塗りに自信の無い方はクリッピングを利用しましょう。

-------------------------
影塗りに入ります。

凄く解りやすい光源の代表格、太陽が居ます。
ですがとんでもない位置に居るわ顔付いてるわで色々とありえないので
これに忠実に影を付ける事はあまりしません。
-------------------------

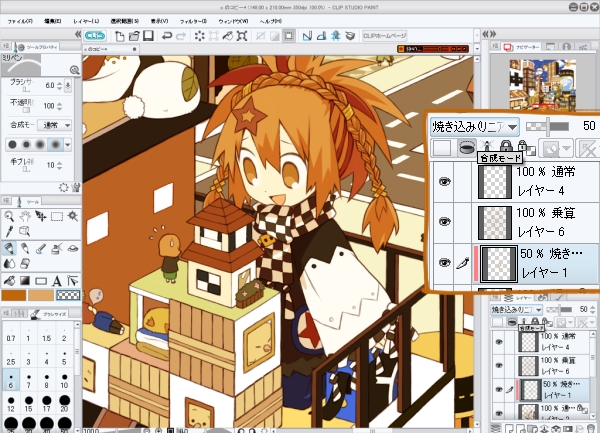
いかにも影という感じで塗れる主な合成モードは、乗算と焼き込み(リニア)の2つです。
この2つを使用します。
焼き込み(リニア)は乗算と違いコントラストの差が強烈に出ますが
レイヤー濃度を下げると丁度良い色合いになります。

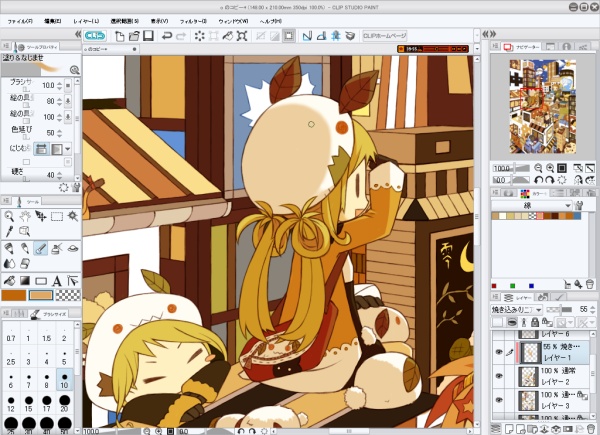
影塗りは特に水彩塗りみたいなグラデーションを多用する事はせず
ベタ塗りして、柔らかい・クッキリしない所の輪郭を
筆「塗り&なじませ」でなぞってぼけさせるだけです。
色は1色では限界があるので、3色使用します。

3色といってもやっぱりワンパターンになってしまうので
影レイヤー別に色調補正で、微妙に色相を変えています。


1枚目(焼き込みリニア55%)と2枚目(焼き(略))の影


3枚目(乗算50%)と4枚目(焼き(略))の影
-------------------------

・・・
色を置き終わったものの
派手になり過ぎてしまいました。
-------------------------
★塗り2(下塗り)
-------------------------
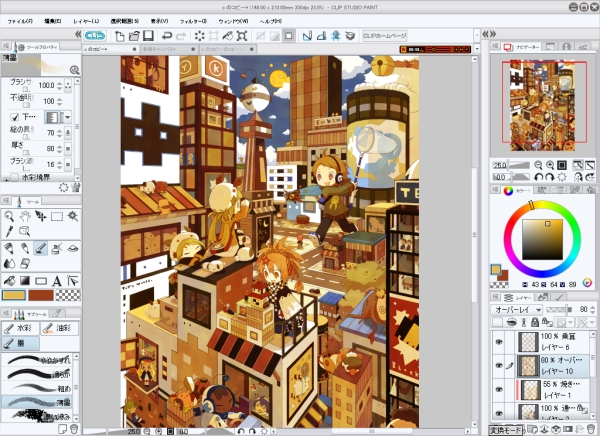
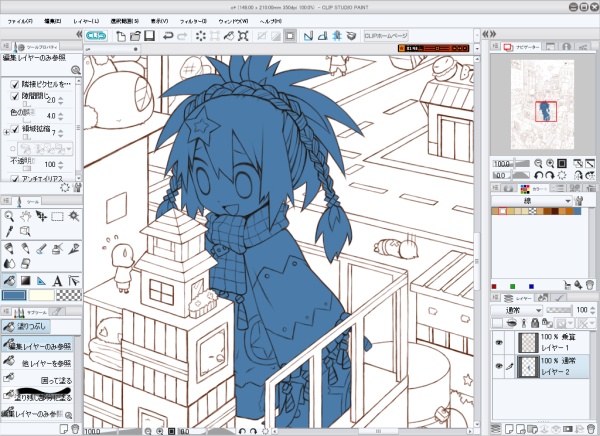
ナビゲーターと全体表示でバランス見ながら色を置いていきます。
ただのベタ塗りです。

↓

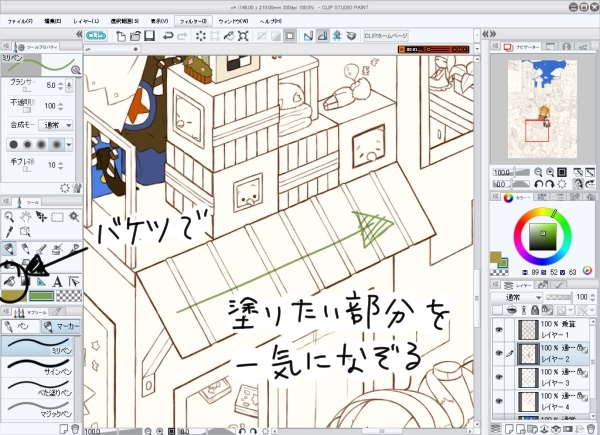
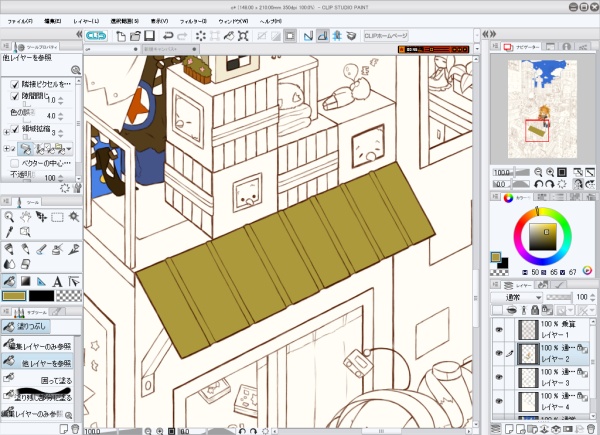
基本はペンツールでベタ塗りですが
範囲が広い所は塗りつぶし(以降バケツ)(他レイヤーを参照)も使います。
バケツは一々範囲毎にクリックしなくても、ペンで塗るのと同じ感覚で使えば
カーソルが通過した範囲全てを一気に塗りつぶす事が出来ます。
-------------------------

地面の一部を、垂直に厚さを減らしたミリペンで
3色ほど使用して良い具合になるまでマウスでひたすらスタンプしました。
ペンタブレットだとツルッと滑って想定外の結果になってしまう事があるので
定規(定規ペン除く)を作成したり、図形描画したり
スタンプしたりするような箇所は、タブレット付属のマウスを使用してます。
-------------------------

配色終了です。
バランスが悪かったんで上部分にちょっと改変入ってます。
-------------------------
★塗り1(パーツ分け)
-------------------------

とりあえず線画レイヤーの合成モードを乗算にします。
-------------------------
輪郭を綺麗にして分けたいので、今回は以下の方法で色分けします。

1.
「ミリペン」(ベタ塗りできれば何でもいい)で、縁+範囲が小さい所だけ塗ります。
色は目に痛くなくて、線画&白色と区別が付き易い、濃い目の暗い色を使ってます。

2.
バケツ(編集レイヤーのみ参照+領域拡縮を適当に上げたもの)で
塗りつぶしました。

3.
余った所はミリペンで塗りつぶしておきます。

4.
ガラスとかの透けてる部分は消しゴム等で不透明度を下げます。(値は適当)
ガラスの奥に物等がある場合、ガラス→物の順にレイヤーを分けます。
-------------------------

以上の流れで5枚(線画1.塗り4)に分けました。
-------------------------
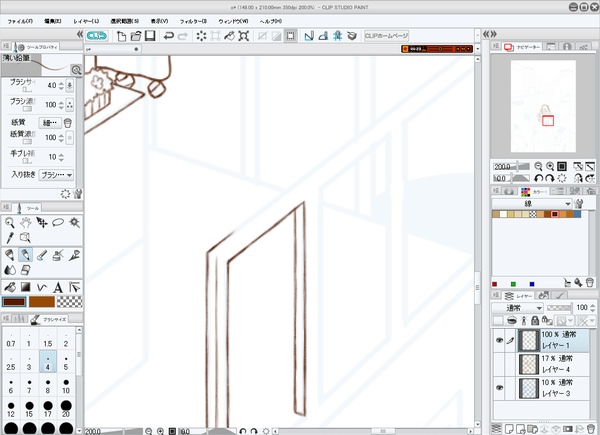
★線画
-------------------------
CLIP STUDIO
PAINTをインストールした時点で既にある
「薄い鉛筆」の設定をいじったブラシを使用します。
薄い鉛筆と違って線がざらついてます。
※このブラシはサブ描画色も色合いに影響します。

(サブ描画色=描画色に選んでいないほうの色)


-------------------------
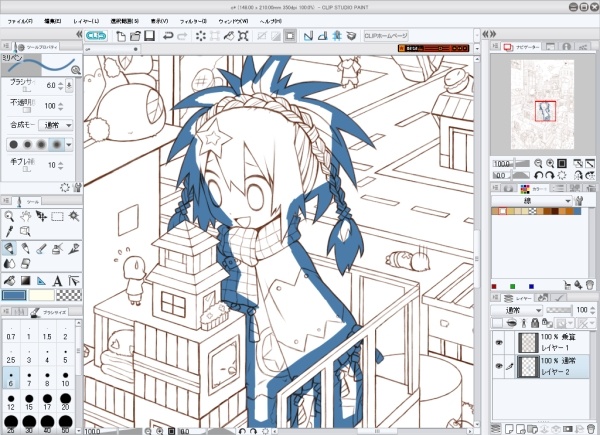
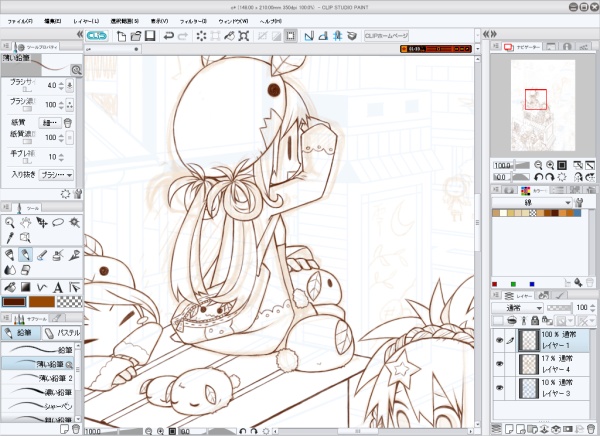
細かいor小さい所多数なので、200%表示で描ける所から地道に埋めていきます。

パースの線を元に立体を描きます。

狭すぎて線2本で厚みを出せそうに無い所は、若干濃く、太めに描きました。

下描きで省略した細かい所を描き足したり、露骨におかしい所を出来る限り直します。
そのため手前にある物を優先的に描いていってます。
-------------------------

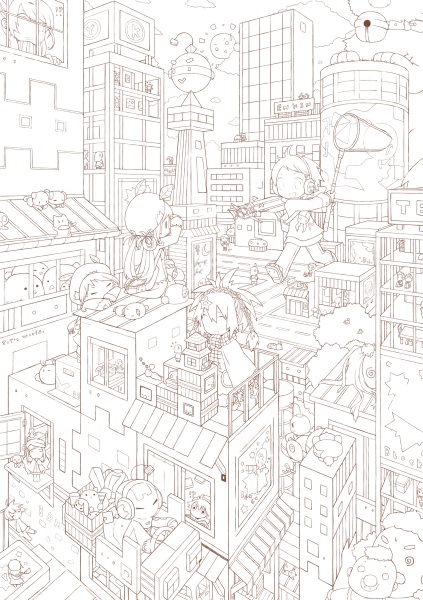
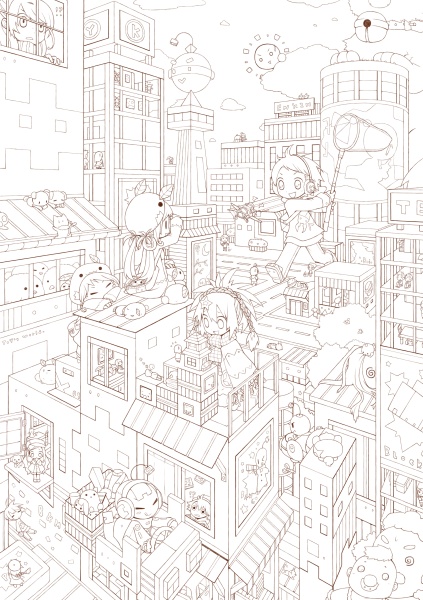
線画の完成です。 少々大きいサイズ(705×1000)
レイヤーは特に分けてません
下描きレイヤーはもう要らないので消した上で塗りに入ります。
-------------------------
★下描き2(定規を使って描く)
-------------------------
※
パース定規を使用します。

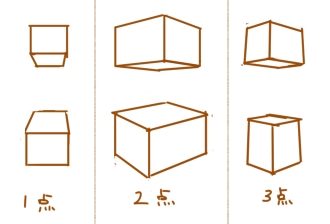
パース定規で選べるのは1点~3点透視の3つです。
これ以外の魚眼等は現状ありませんので
自力等別の方法で作成してください。
-------------------------

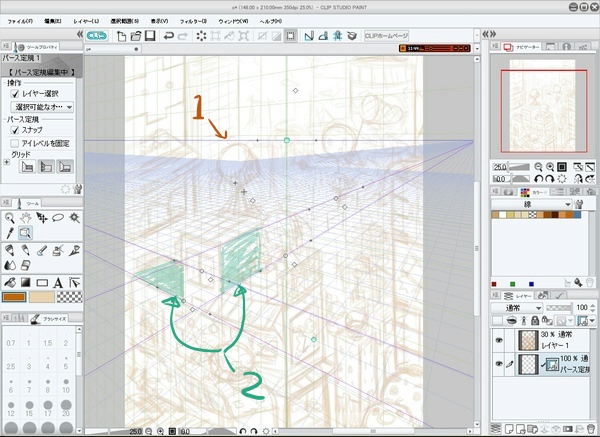
今回は2点透視にしました。
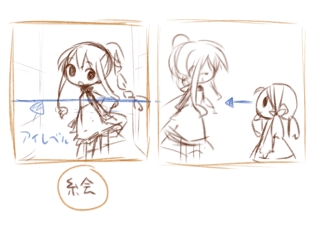
1.アイレベル(目の高さ)
(誰かの)目の高さで覚えましょう。
ついでにこの線を境に、物が上向き・下向きに変わっていくのも覚えましょう。

2.四角いパーツが多いので、その面を元に消失点を決めました。

作成したパース定規に沿って線を引く場合は
「特殊定規にスナップ」をONの状態にします。(グリッドはグリッドにスナップをON)
消しゴムや直線等の直接描画系のツールはスナップに影響されません。
-------------------------

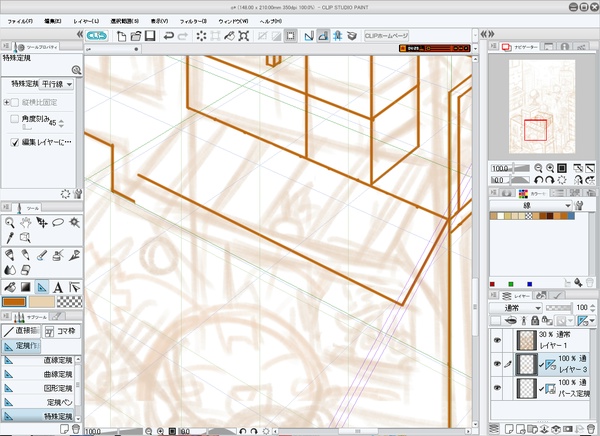
パース定規では描けない範囲の直線等は別に定規を作成して引いていきます。
屋根みたいな、直線が平行に複数続く所は「平行線定規」を使った方が早いです。
尚、定規が既にある状態で新しく定規を作成した際
たまにスナップが無効化されてしまう事がありますので
既にある定規を非表示にした状態で作成するか
オブジェクトで該当の定規を選択して、スナップの項目にチェックを入れなおしてください
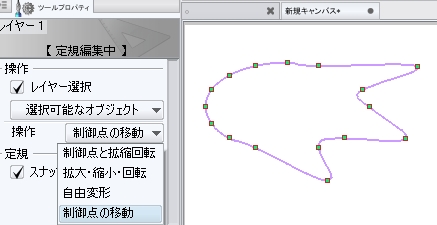
※★
定規はオブジェクトで選択する事により、
作成時には出来ない操作をする事が出来ます。
例:図形定規(丸)で作った定規をグニャグニャに改変

・・・・・

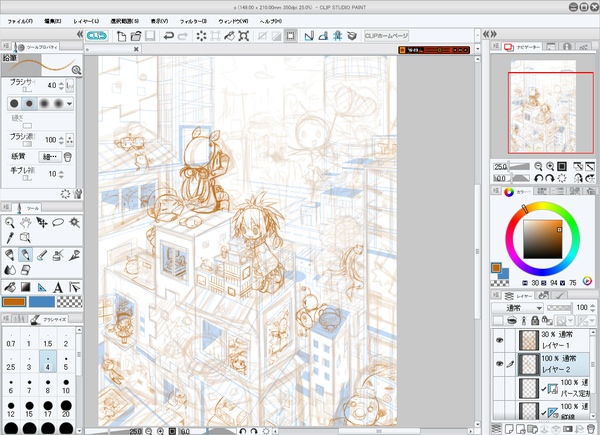
人物や小物系が凄くアバウトなので、人が居る所の地面が全て確定した所で一旦止めて
定規で引いた線を元に新規レイヤーで描いていきます。
定規で引いた線があるレイヤーは人物他のレイヤーと区別出来るように
プロパティのレイヤーカラーで別の色に変えておきました。

-------------------------

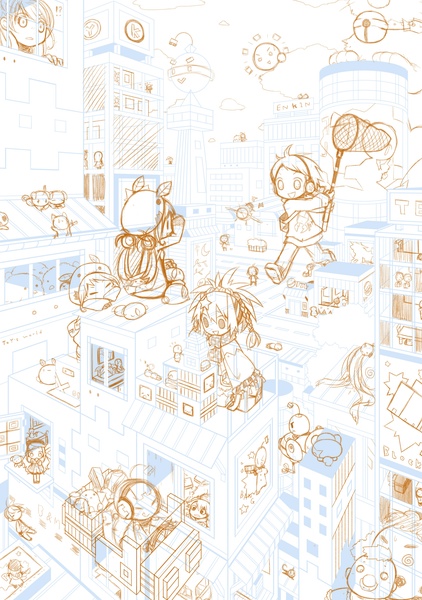
後は定規→手描きの繰り返しで、残った箇所を埋めて下描きの完成です。
線画で修正を入れても支障が出ない様に、背景と人物等の2枚にレイヤーを分け
定規を消した上で線画にはいります。
-------------------------
★下描き1(アタリ)
-------------------------
小さいサイズで描いて線画の時に大きくする~という方法がありますが
ブラシに以下の機能があるので最初から原寸で始めます。
チェックを入れておけば原寸と同じ感覚で描けます。(但し原寸での線は太くなる)

-------------------------

構図ですが今回は 「ビッグ!ミドル。スモール.」
と、前に2枚ほど描いた内容で新しく考えます。
-------------------------

こんな感じになりました。
-------------------------
このまま進むと、立体的な意味で物凄く歪んだ絵が出来上がってしまうので
パース定規を使ってちゃんとした下描きを描きます。
※!
パース定規は「ツール」の定規作成ではなく「レイヤー」の定規欄にあります。
面倒な位置にあるので、頻繁に使う方はコマンドバーに追加しておくか
ショートカットに割り振っておいた方がいいです。
-------------------------
★前準備
-------------------------
※1
基本操作等については、CLIP公式で十分なぐらいサポートされてます。
http://www.clip-studio.com/clip_site/howto/library/categories/view/clipstudiopaint
そのためメイキングでは使用した箇所のみの解説をします。
・・・・・
ソフト自体、機能追加等のアップデートが
現在進行形で行われています。(ver1.11時点)
追加予定も含めた機能一覧は下のアドレスで確認できます。
http://www.clipstudio.net/paint/functional_list
このソフトウェアには上位版のEXが存在しますが
主に増えるのはコミックスタジオ寄りな要素のため
イラストを描くだけの方はPROで十分です。
-------------------------
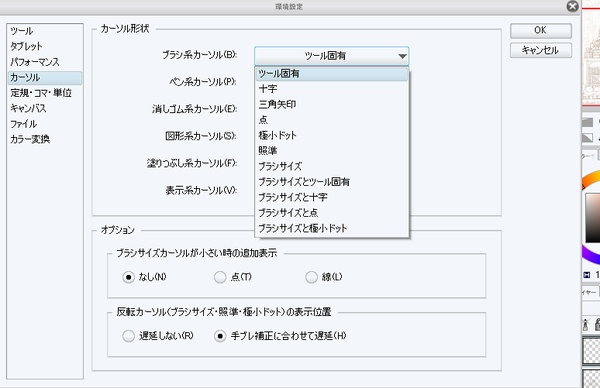
※2
丸だったり十字だったり、デフォルト設定のカーソルに違和感を覚えたら
「ファイル」→「環境設定」よりカーソルの見た目を変更しましょう。
違和感しか感じないカーソルのままだと
慣れるまで、作画効率に悪影響が出てしまいます。

-------------------------
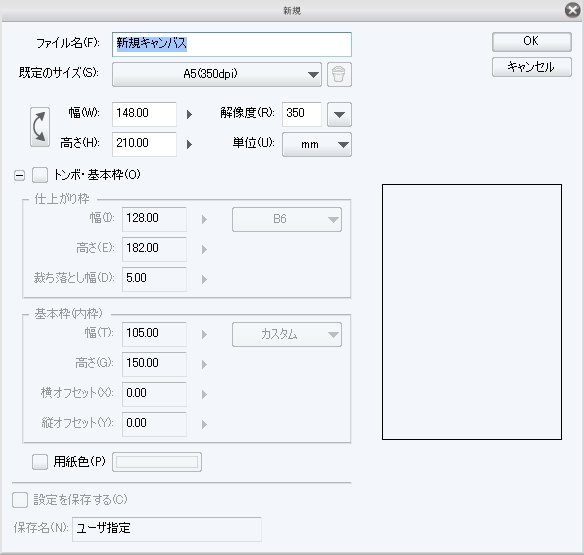
★キャンバス作成

初期の時点で、サイズ一覧にいくつかパターンが入っているので
その中からA5(350dpi)を選びました。
トンボ・基本枠は必要なければ外して置いて問題ありません。
-------------------------




