★塗り4(色調補正レイヤー)
-------------------------
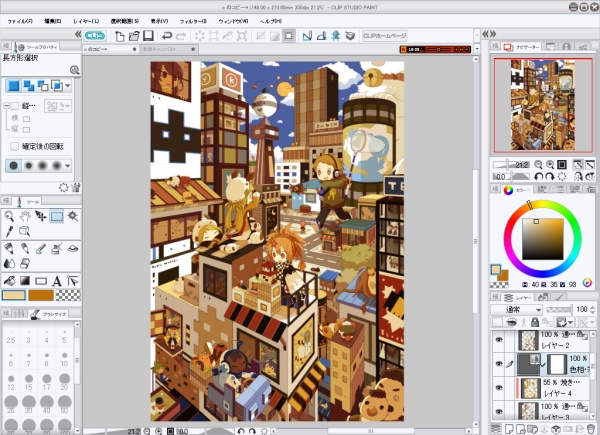
まとめて色調補正します。

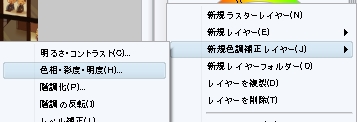
「新規色調補正レイヤー」から色相・彩度・明度を選択します。

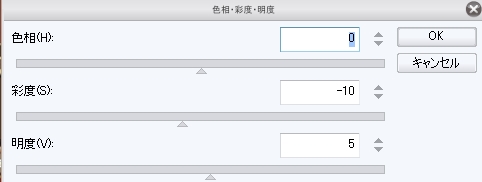
値を入力してOKをクリックします。

すると「色相(略)」の名称でレイヤーが作成されます。
「編集」にある色調補正では、レイヤー1枚分しか補正できないので
一気に色調補正したい時は「色調補正レイヤー」を使用しましょう。
レイヤーの所をクリックすれば、値を修正する事も出来ます。
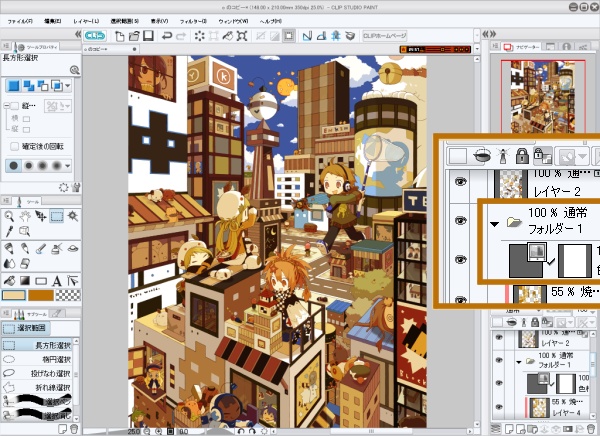
ついでにクリッピングも可能です。

下層などに補正したくないレイヤーがあれば
レイヤーフォルダーを作成し、色調補正したいレイヤーだけ
補正レイヤーと一緒にフォルダーに入れる
等を行う事で下層レイヤーへの色調補正を避けられます。
-------------------------

終了。
-------------------------
★塗り3(影付け)
-------------------------
影はクリッピング機能を使用して塗ります。
※クリッピングについて

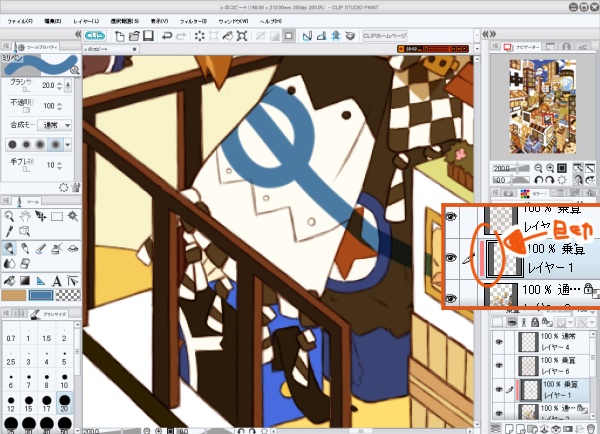
影を付けるレイヤーの上に新規レイヤーを作成し
クリッピングを有効にします。

クリッピングが有効な状態だと、レイヤー横にピンクの目印が付き、
その下のクリッピングしてないレイヤーに塗ってある範囲だけに塗れます。
PCのスペックが許す限り、1レイヤーに付き、何枚でもクリッピングが可能です。
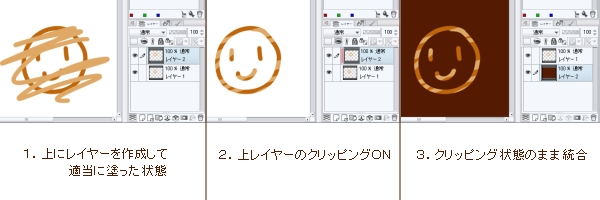
さらに、クリッピング有効状態でレイヤー統合すれば
クリッピング状態の見た目で統合されるので
1枚で配色~影・ハイライト塗りに自信の無い方はクリッピングを利用しましょう。

-------------------------
影塗りに入ります。

凄く解りやすい光源の代表格、太陽が居ます。
ですがとんでもない位置に居るわ顔付いてるわで色々とありえないので
これに忠実に影を付ける事はあまりしません。
-------------------------

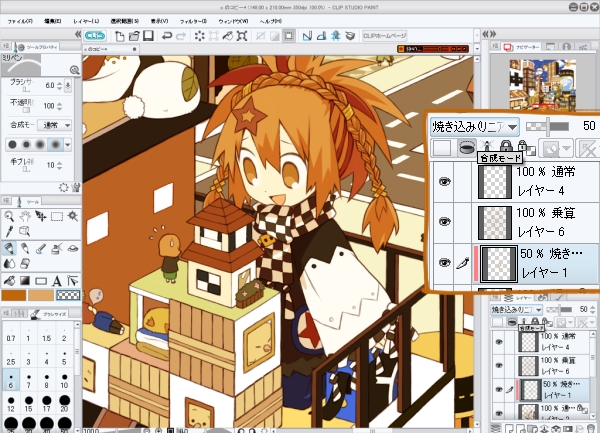
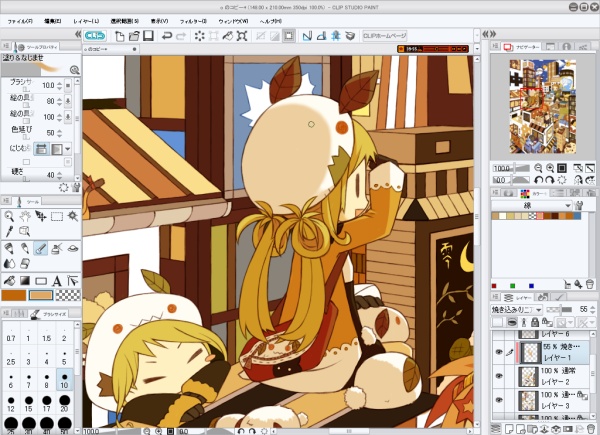
いかにも影という感じで塗れる主な合成モードは、乗算と焼き込み(リニア)の2つです。
この2つを使用します。
焼き込み(リニア)は乗算と違いコントラストの差が強烈に出ますが
レイヤー濃度を下げると丁度良い色合いになります。

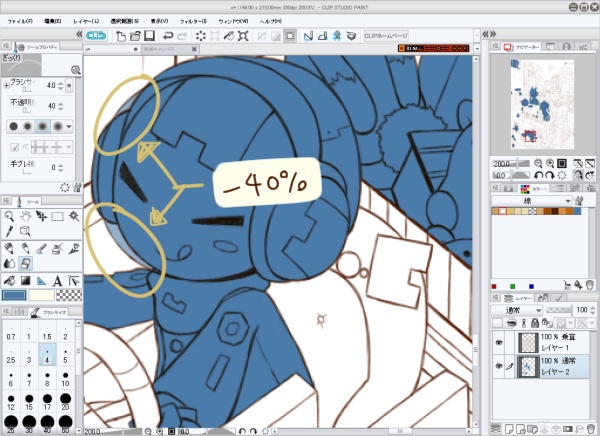
影塗りは特に水彩塗りみたいなグラデーションを多用する事はせず
ベタ塗りして、柔らかい・クッキリしない所の輪郭を
筆「塗り&なじませ」でなぞってぼけさせるだけです。
色は1色では限界があるので、3色使用します。

3色といってもやっぱりワンパターンになってしまうので
影レイヤー別に色調補正で、微妙に色相を変えています。


1枚目(焼き込みリニア55%)と2枚目(焼き(略))の影


3枚目(乗算50%)と4枚目(焼き(略))の影
-------------------------

・・・
色を置き終わったものの
派手になり過ぎてしまいました。
-------------------------
★塗り2(下塗り)
-------------------------
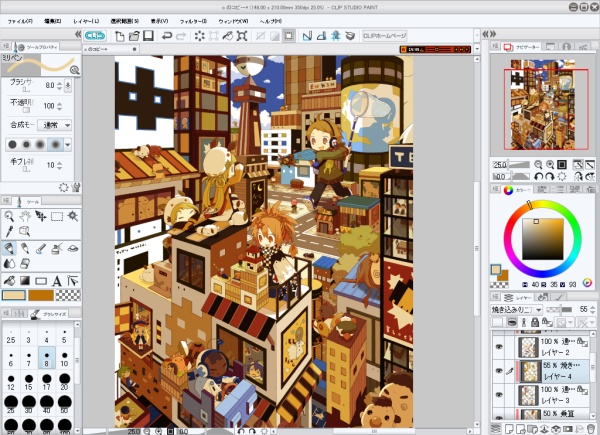
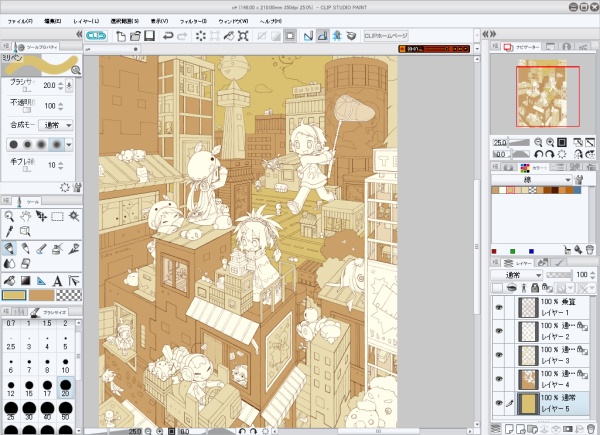
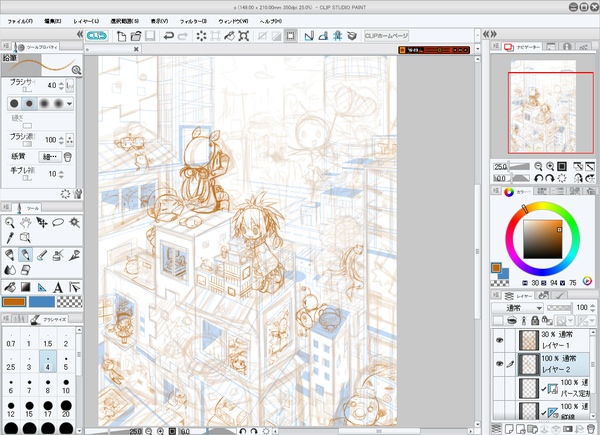
ナビゲーターと全体表示でバランス見ながら色を置いていきます。
ただのベタ塗りです。

↓

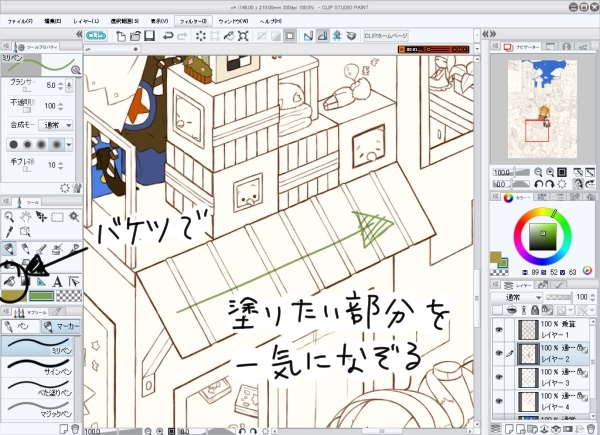
基本はペンツールでベタ塗りですが
範囲が広い所は塗りつぶし(以降バケツ)(他レイヤーを参照)も使います。
バケツは一々範囲毎にクリックしなくても、ペンで塗るのと同じ感覚で使えば
カーソルが通過した範囲全てを一気に塗りつぶす事が出来ます。
-------------------------

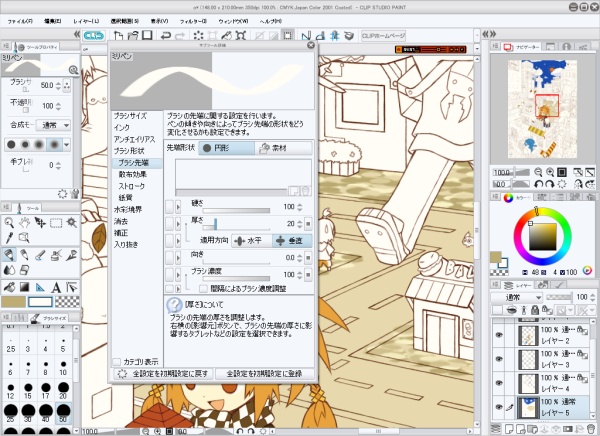
地面の一部を、垂直に厚さを減らしたミリペンで
3色ほど使用して良い具合になるまでマウスでひたすらスタンプしました。
ペンタブレットだとツルッと滑って想定外の結果になってしまう事があるので
定規(定規ペン除く)を作成したり、図形描画したり
スタンプしたりするような箇所は、タブレット付属のマウスを使用してます。
-------------------------

配色終了です。
バランスが悪かったんで上部分にちょっと改変入ってます。
-------------------------
★塗り1(パーツ分け)
-------------------------

とりあえず線画レイヤーの合成モードを乗算にします。
-------------------------
輪郭を綺麗にして分けたいので、今回は以下の方法で色分けします。

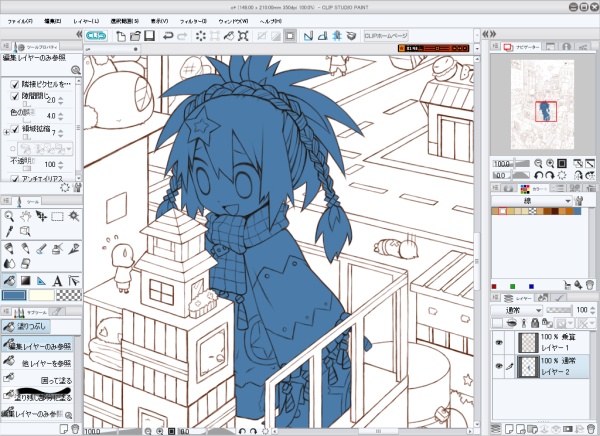
1.
「ミリペン」(ベタ塗りできれば何でもいい)で、縁+範囲が小さい所だけ塗ります。
色は目に痛くなくて、線画&白色と区別が付き易い、濃い目の暗い色を使ってます。

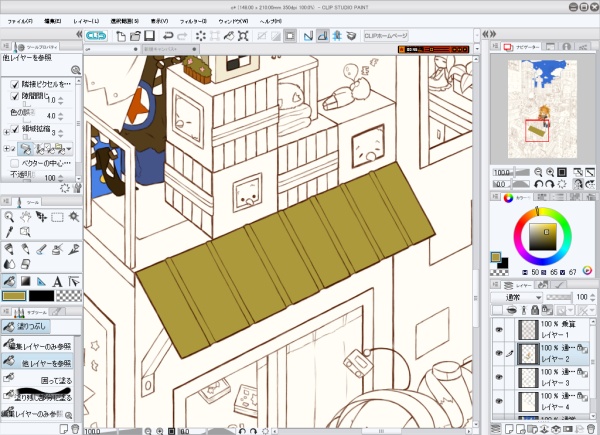
2.
バケツ(編集レイヤーのみ参照+領域拡縮を適当に上げたもの)で
塗りつぶしました。

3.
余った所はミリペンで塗りつぶしておきます。

4.
ガラスとかの透けてる部分は消しゴム等で不透明度を下げます。(値は適当)
ガラスの奥に物等がある場合、ガラス→物の順にレイヤーを分けます。
-------------------------

以上の流れで5枚(線画1.塗り4)に分けました。
-------------------------
★線画
-------------------------
CLIP STUDIO
PAINTをインストールした時点で既にある
「薄い鉛筆」の設定をいじったブラシを使用します。
薄い鉛筆と違って線がざらついてます。
※このブラシはサブ描画色も色合いに影響します。

(サブ描画色=描画色に選んでいないほうの色)


-------------------------
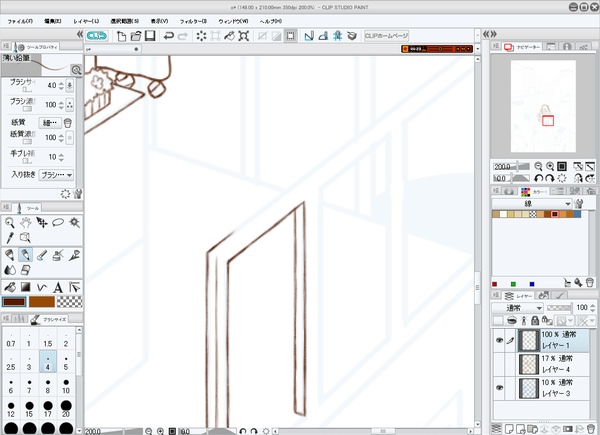
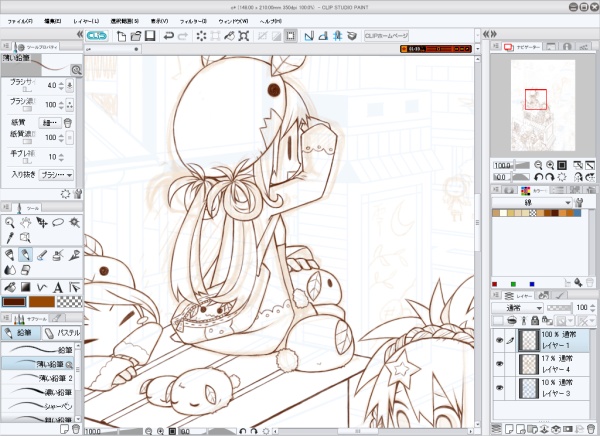
細かいor小さい所多数なので、200%表示で描ける所から地道に埋めていきます。

パースの線を元に立体を描きます。

狭すぎて線2本で厚みを出せそうに無い所は、若干濃く、太めに描きました。

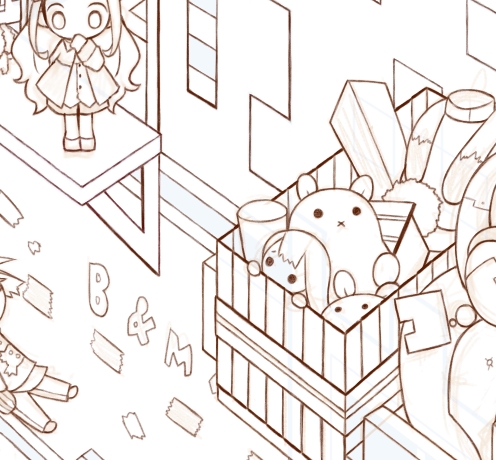
下描きで省略した細かい所を描き足したり、露骨におかしい所を出来る限り直します。
そのため手前にある物を優先的に描いていってます。
-------------------------

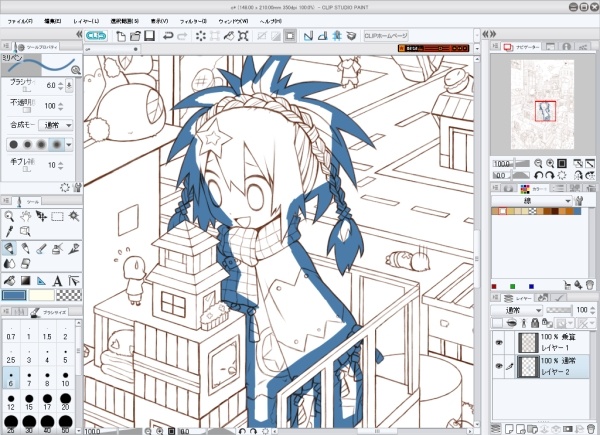
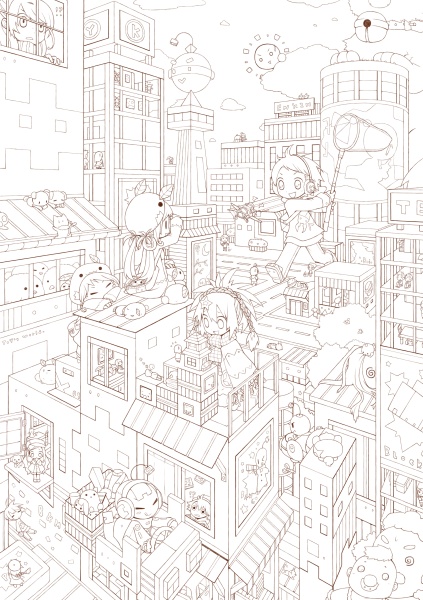
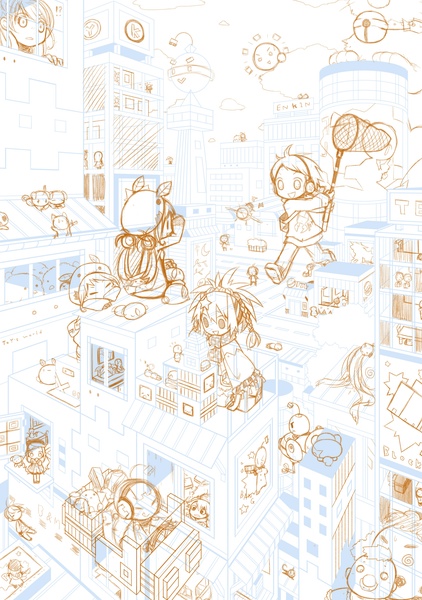
線画の完成です。 少々大きいサイズ(705×1000)
レイヤーは特に分けてません
下描きレイヤーはもう要らないので消した上で塗りに入ります。
-------------------------
★下描き2(定規を使って描く)
-------------------------
※
パース定規を使用します。

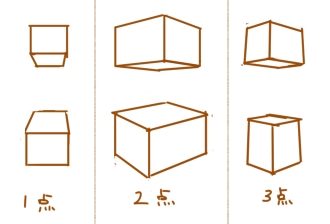
パース定規で選べるのは1点~3点透視の3つです。
これ以外の魚眼等は現状ありませんので
自力等別の方法で作成してください。
-------------------------

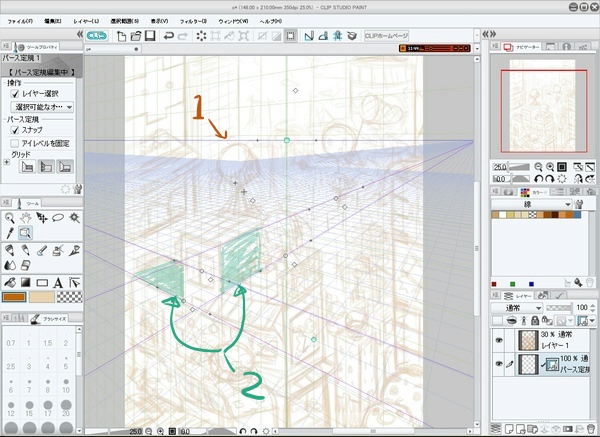
今回は2点透視にしました。
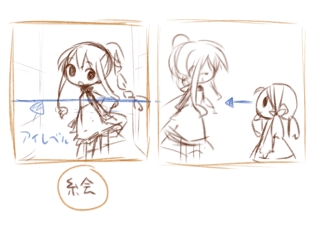
1.アイレベル(目の高さ)
(誰かの)目の高さで覚えましょう。
ついでにこの線を境に、物が上向き・下向きに変わっていくのも覚えましょう。

2.四角いパーツが多いので、その面を元に消失点を決めました。

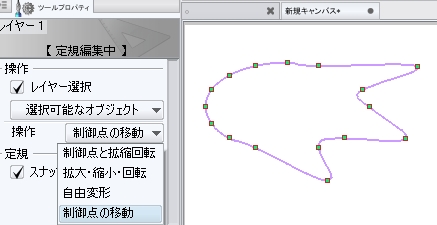
作成したパース定規に沿って線を引く場合は
「特殊定規にスナップ」をONの状態にします。(グリッドはグリッドにスナップをON)
消しゴムや直線等の直接描画系のツールはスナップに影響されません。
-------------------------

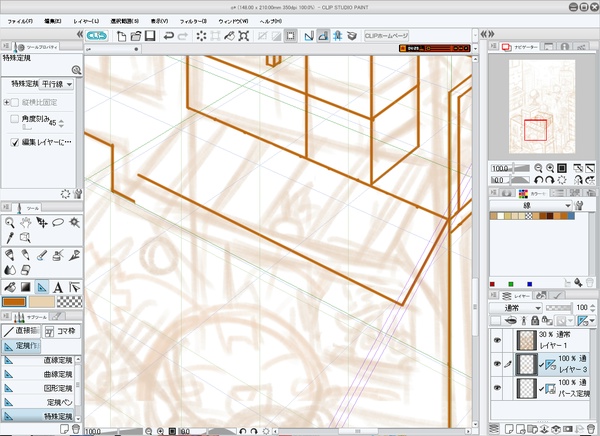
パース定規では描けない範囲の直線等は別に定規を作成して引いていきます。
屋根みたいな、直線が平行に複数続く所は「平行線定規」を使った方が早いです。
尚、定規が既にある状態で新しく定規を作成した際
たまにスナップが無効化されてしまう事がありますので
既にある定規を非表示にした状態で作成するか
オブジェクトで該当の定規を選択して、スナップの項目にチェックを入れなおしてください
※★
定規はオブジェクトで選択する事により、
作成時には出来ない操作をする事が出来ます。
例:図形定規(丸)で作った定規をグニャグニャに改変

・・・・・

人物や小物系が凄くアバウトなので、人が居る所の地面が全て確定した所で一旦止めて
定規で引いた線を元に新規レイヤーで描いていきます。
定規で引いた線があるレイヤーは人物他のレイヤーと区別出来るように
プロパティのレイヤーカラーで別の色に変えておきました。

-------------------------

後は定規→手描きの繰り返しで、残った箇所を埋めて下描きの完成です。
線画で修正を入れても支障が出ない様に、背景と人物等の2枚にレイヤーを分け
定規を消した上で線画にはいります。
-------------------------
★下描き1(アタリ)
-------------------------
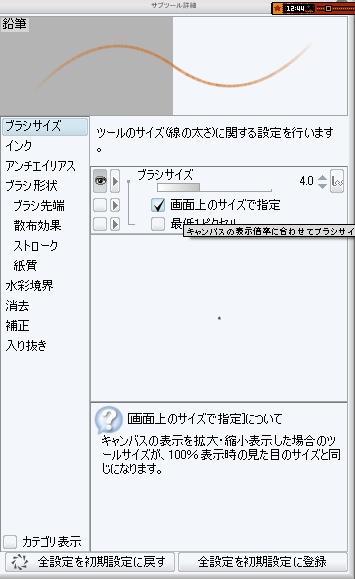
小さいサイズで描いて線画の時に大きくする~という方法がありますが
ブラシに以下の機能があるので最初から原寸で始めます。
チェックを入れておけば原寸と同じ感覚で描けます。(但し原寸での線は太くなる)

-------------------------

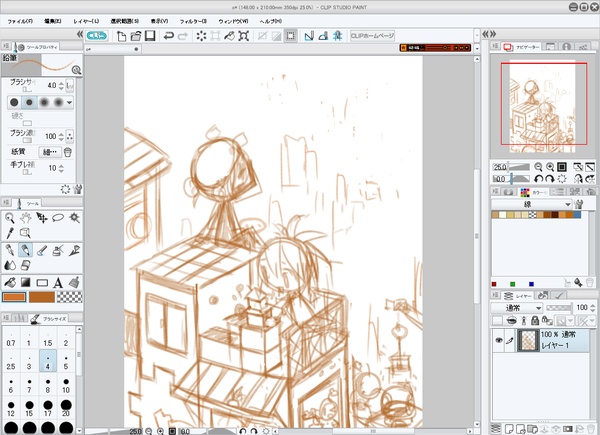
構図ですが今回は 「ビッグ!ミドル。スモール.」
と、前に2枚ほど描いた内容で新しく考えます。
-------------------------

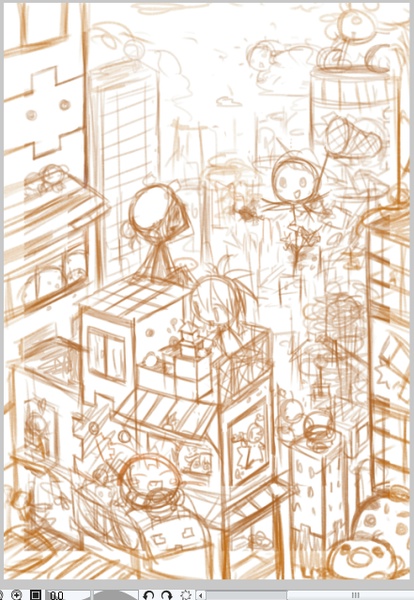
こんな感じになりました。
-------------------------
このまま進むと、立体的な意味で物凄く歪んだ絵が出来上がってしまうので
パース定規を使ってちゃんとした下描きを描きます。
※!
パース定規は「ツール」の定規作成ではなく「レイヤー」の定規欄にあります。
面倒な位置にあるので、頻繁に使う方はコマンドバーに追加しておくか
ショートカットに割り振っておいた方がいいです。
-------------------------
★前準備
-------------------------
※1
基本操作等については、CLIP公式で十分なぐらいサポートされてます。
http://www.clip-studio.com/clip_site/howto/library/categories/view/clipstudiopaint
そのためメイキングでは使用した箇所のみの解説をします。
・・・・・
ソフト自体、機能追加等のアップデートが
現在進行形で行われています。(ver1.11時点)
追加予定も含めた機能一覧は下のアドレスで確認できます。
http://www.clipstudio.net/paint/functional_list
このソフトウェアには上位版のEXが存在しますが
主に増えるのはコミックスタジオ寄りな要素のため
イラストを描くだけの方はPROで十分です。
-------------------------
※2
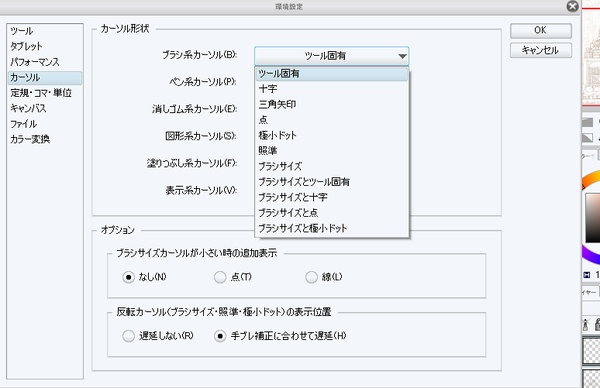
丸だったり十字だったり、デフォルト設定のカーソルに違和感を覚えたら
「ファイル」→「環境設定」よりカーソルの見た目を変更しましょう。
違和感しか感じないカーソルのままだと
慣れるまで、作画効率に悪影響が出てしまいます。

-------------------------
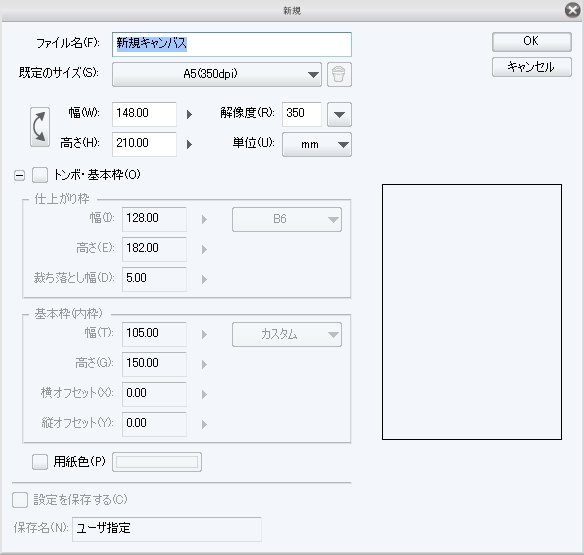
★キャンバス作成

初期の時点で、サイズ一覧にいくつかパターンが入っているので
その中からA5(350dpi)を選びました。
トンボ・基本枠は必要なければ外して置いて問題ありません。
-------------------------
[No.599] 壱拾えん様

初めまして。
今回CLIP
STUDIO
PAINTでメイキングをする事になりました
壱拾えんと申します。
私自身も現在進行形で模索中な状態ですが
どうぞよろしくお願い致します。
完成品のWEB公開のためのサイズ縮小にだけ
azpainter2を使用していますが
絵自体は全てCLIP
STUDIO PAINTのみで描いています。
-------------------------
※作業環境
★OS
WindowsXP
★画面
1024×768
★タブレット
wacom FAVO CTE-430
★ソフト
CLIP STUDIO PAINT PRO ver1.11
-------------------------
★STEP★
1・前準備
2・下描き1(アタリ)
3・下描き2(定規を使って描く)
4・線画
5・塗り1(パーツ分け)
6・塗り2(下塗り)
7・塗り3(影付け)
8・塗り4(色調補正レイヤー)
9・仕上げ
番外・自作ブラシ
-------------------------
塗り・仕上げ
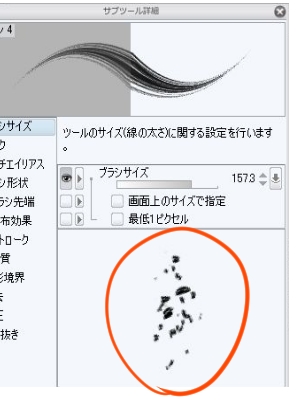
壁のザラザラした感じは自作ブラシで描きました。
点をいくつも打っただけの簡単な素材ですが
使い勝手がいいです。

線を引くだけじゃなく、押し付けたり
叩いたりすることで表現が変わります。

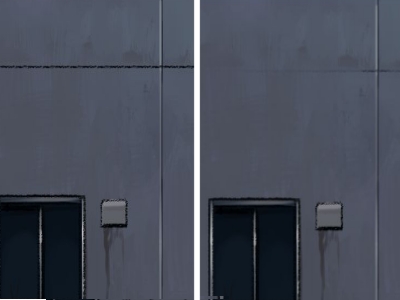
線が強すぎると思った所は色を変えます。

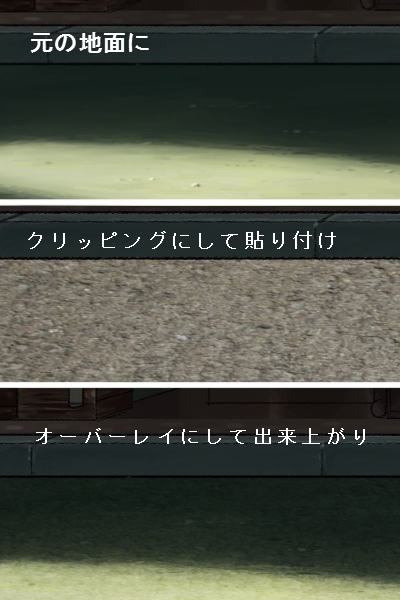
地面の凹凸はテクスチャを使いました。
オーバーレイで重ねて透明度を調節して使っています。
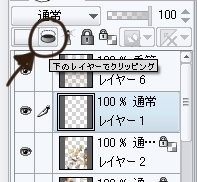
「レイヤー」→「レイヤー設定」→「下のレイヤーにクリッピング」
として重ねると、下のレイヤーにだけ反映します。

影の関係でキャラは地面を描くタイミングで描きました。
いつもはキャラもレイヤー分けするんですが、
今回は小さいのでレイヤーは一枚です。
服のストライプも手描きで描きました。

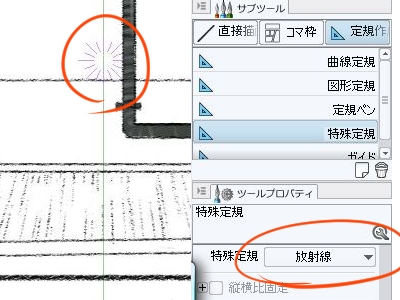
屋根などの消失点が違うアイテムは放射線ツールが便利です。
指定した一点に向かって線が引けます。

全体が塗れました。

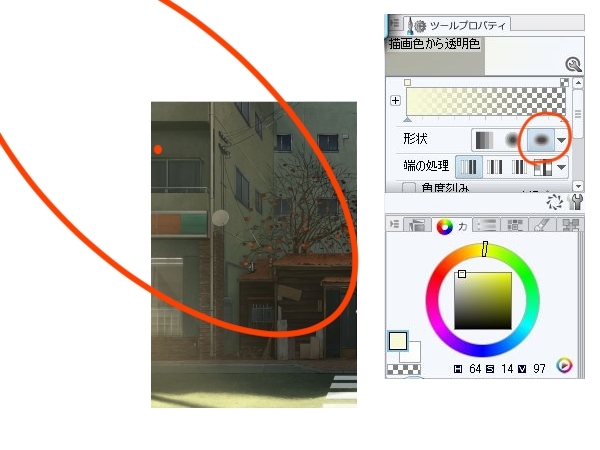
最後に光を描きます。
左上から右下に向かうようにグラデーションツールで色を流します。
明るい黄色をスクリーンレイヤーに使いました。
楕円形にして画面外からのグラデーションにしてあります。

完成です。


同人誌やイラストを短時間で美しく彩る配色アイデア100




