◆人物の色調整
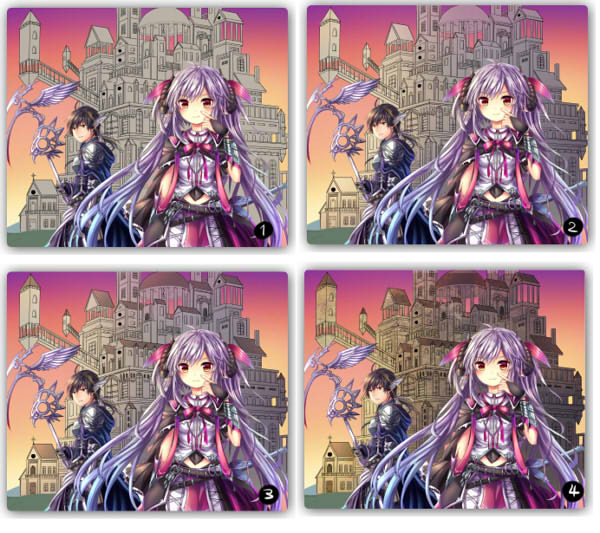
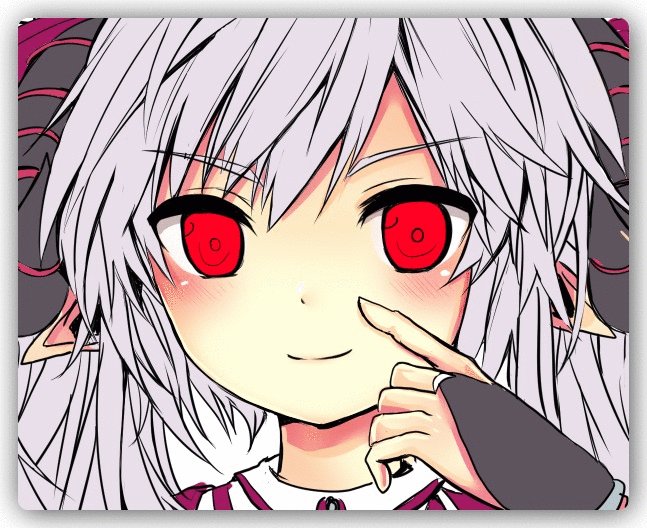
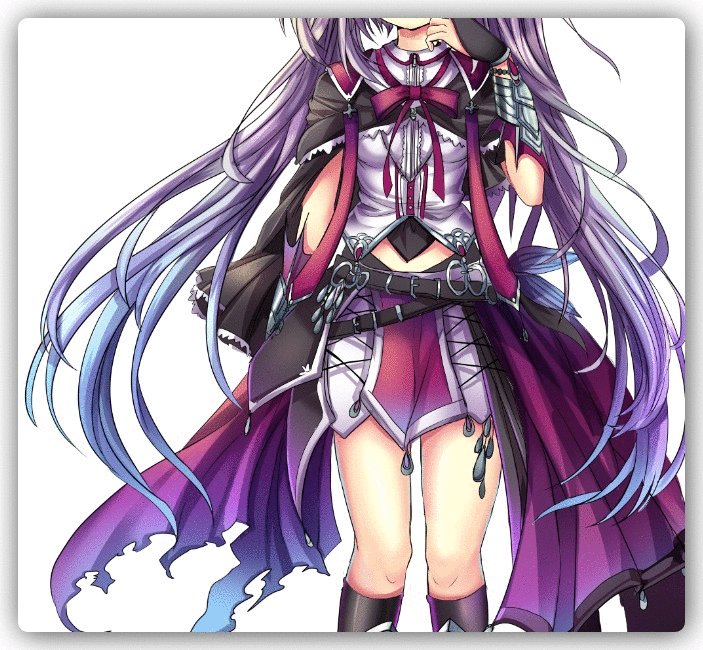
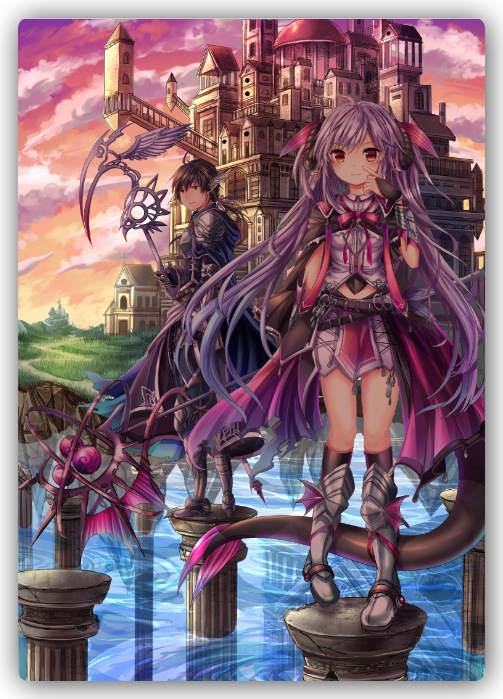
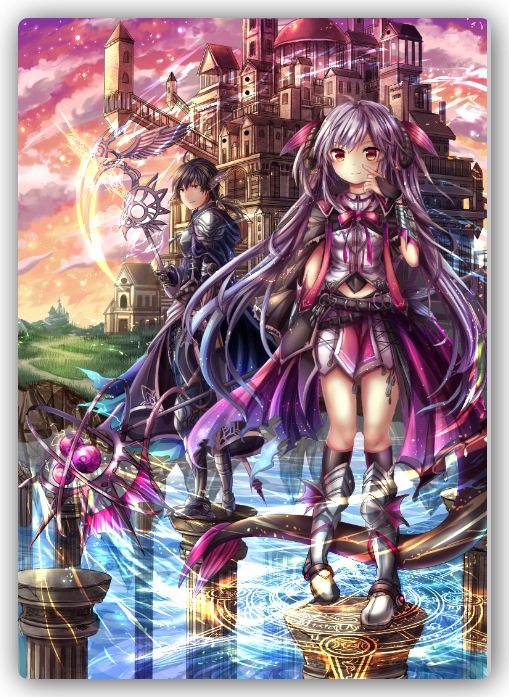
人物の色合いを背景になじませるため、色の調整を行います。

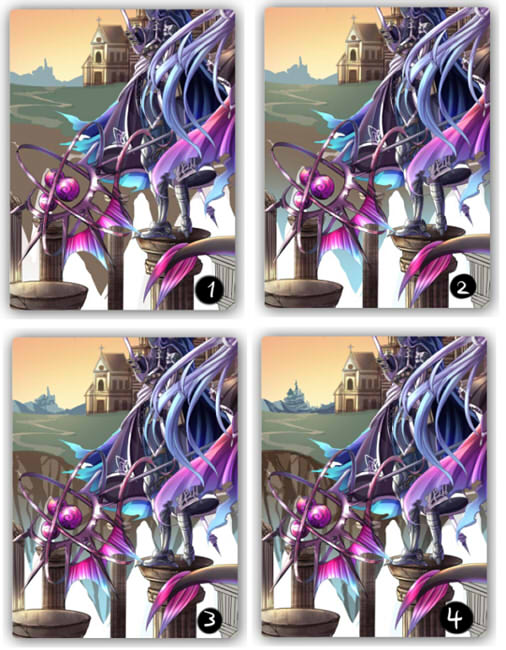
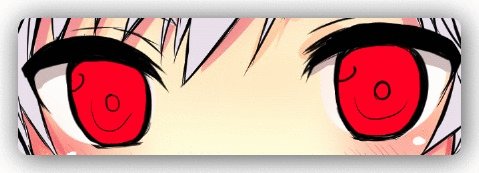
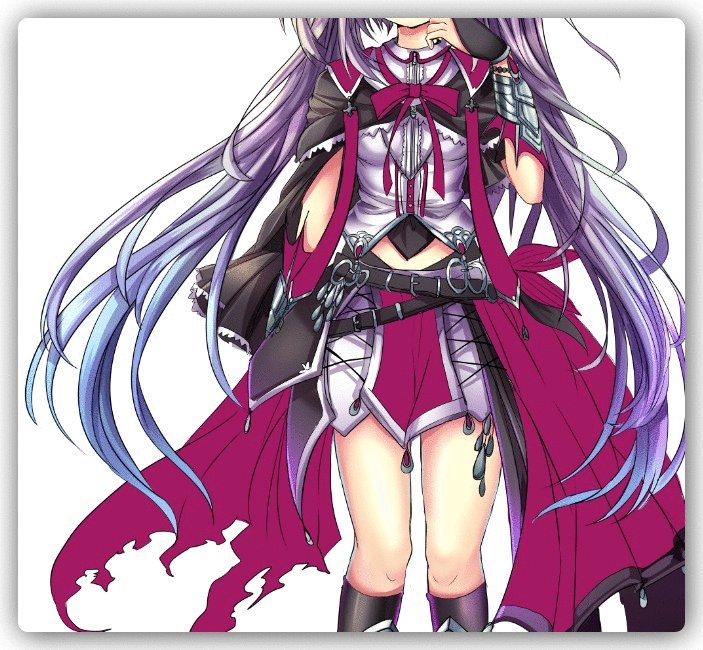
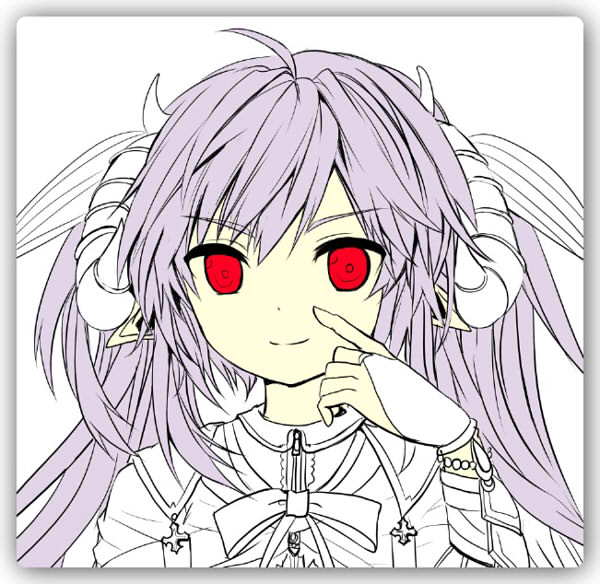
人物全体にクリッピングした乗算レイヤーで薄い暗めの橙色を全体に塗ります。
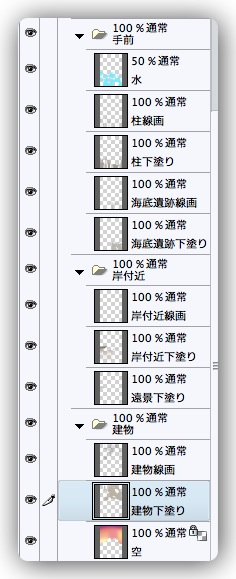
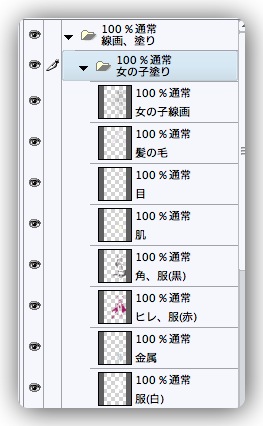
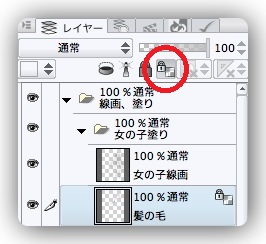
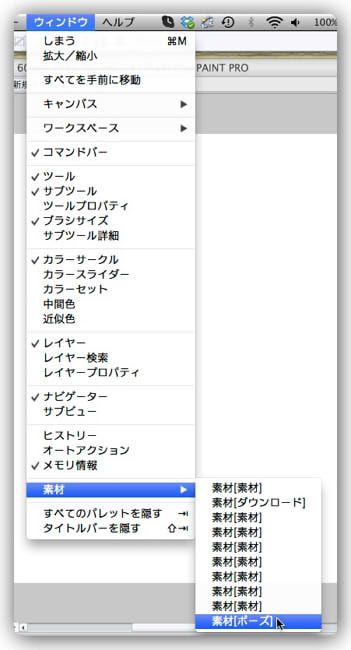
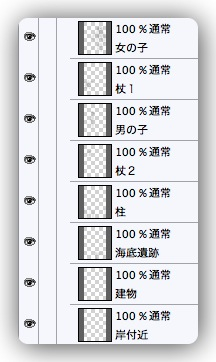
今回は人物が描いてあるレイヤーを1つのフォルダーにまとめてあったので
フォルダーにクリッピングさせます。


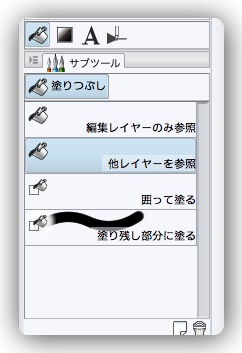
消しゴム(軟らかめ)ツールで影を所々削ったら次の工程に移ります。

◆エフェクトの追加
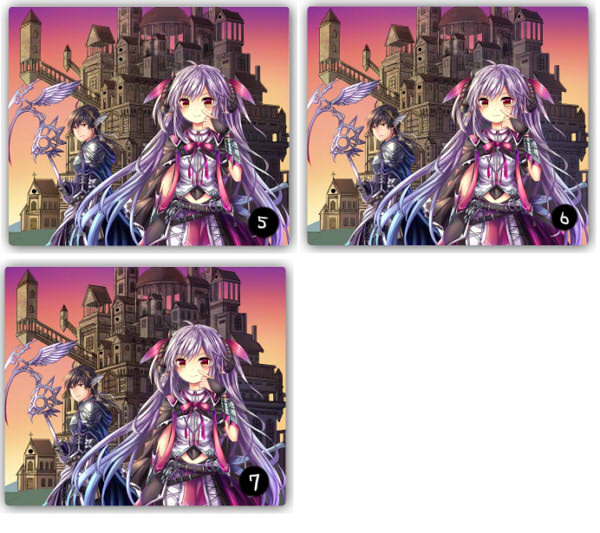
エフェクトを追加してキラキラさせます。
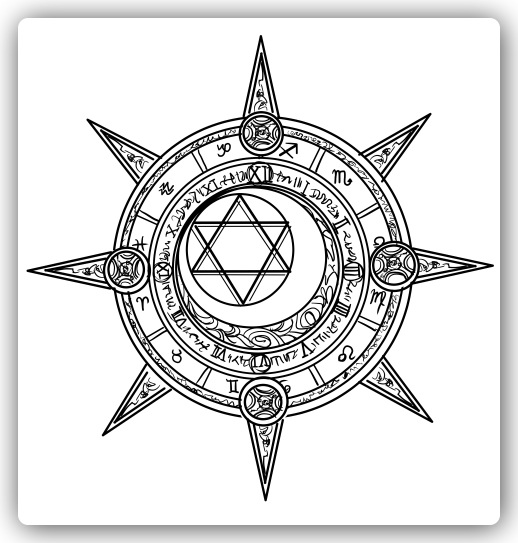
魔法といえば魔方陣!
新規キャンバスに楕円ツールなどを使って魔方陣っぽいものを描きます。

これの色を薄黄色に変えて自由変形(ctrl+shif+T、Macはコマンド+shift+T)で奥行き感をつけて
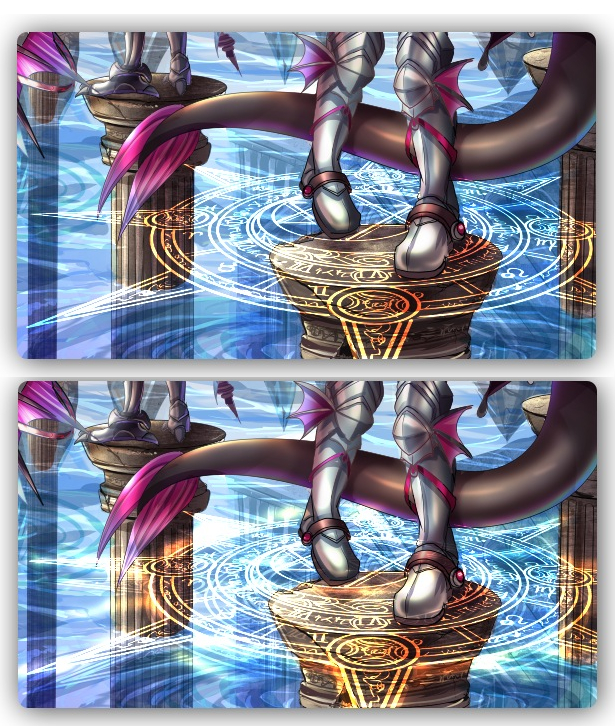
不透明度低めの発光レイヤーで重ねます。
さらに上に不透明度低めの発光レイヤーにエアブラシツールでうっすらと光を加えます。

全体にも発光レイヤーにGペン、エアブラシ、指先ツールを使ってエフェクトを追加しました。

◆全体の調整
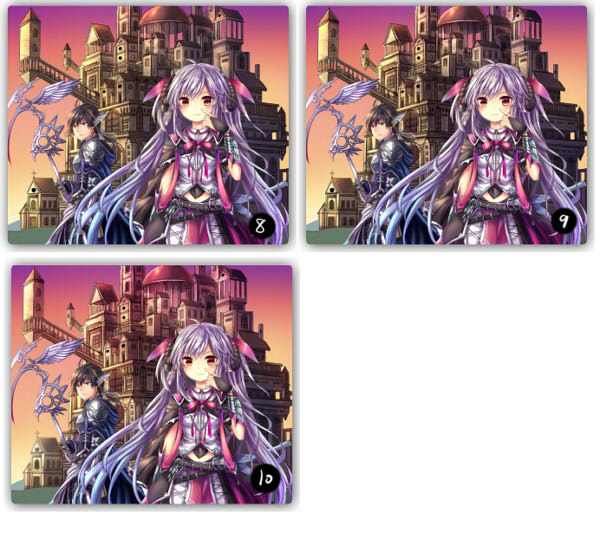
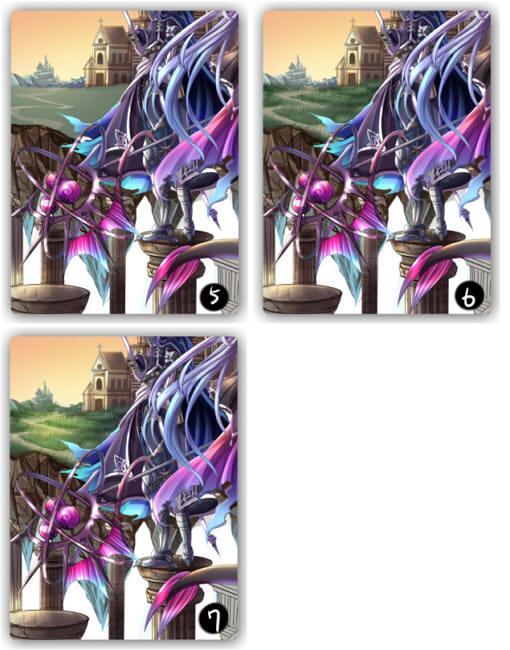
空気感を出すために背景を描いたレイヤーに
薄い水色の通常クリッピングレイヤーを重ねます。

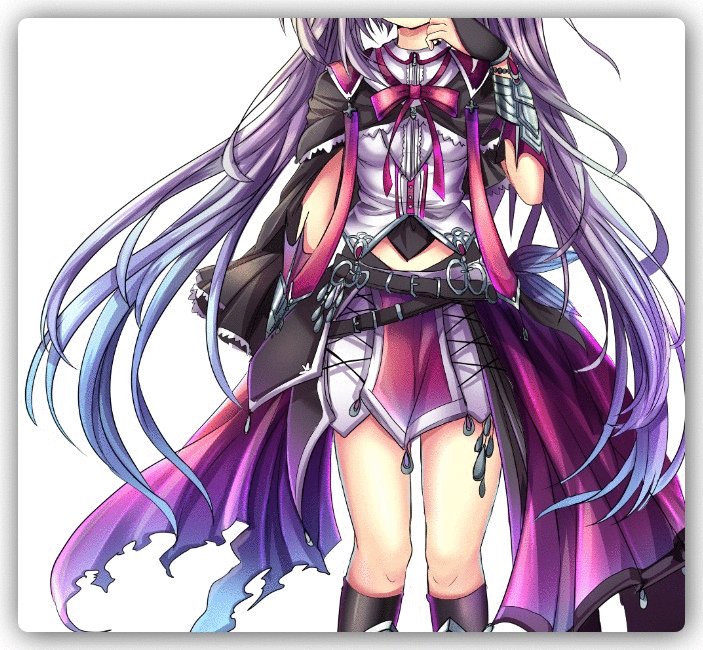
全体を見ながらオーバーレイレイヤーにエアブラシツールで色の調整をします。
ぱっと見わかりづらいですが左の地平線付近を明るくしたり
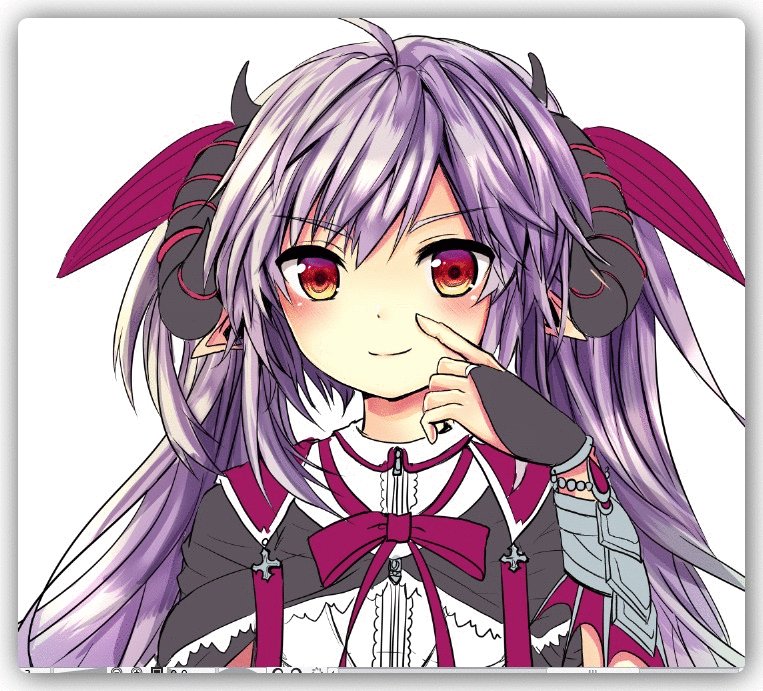
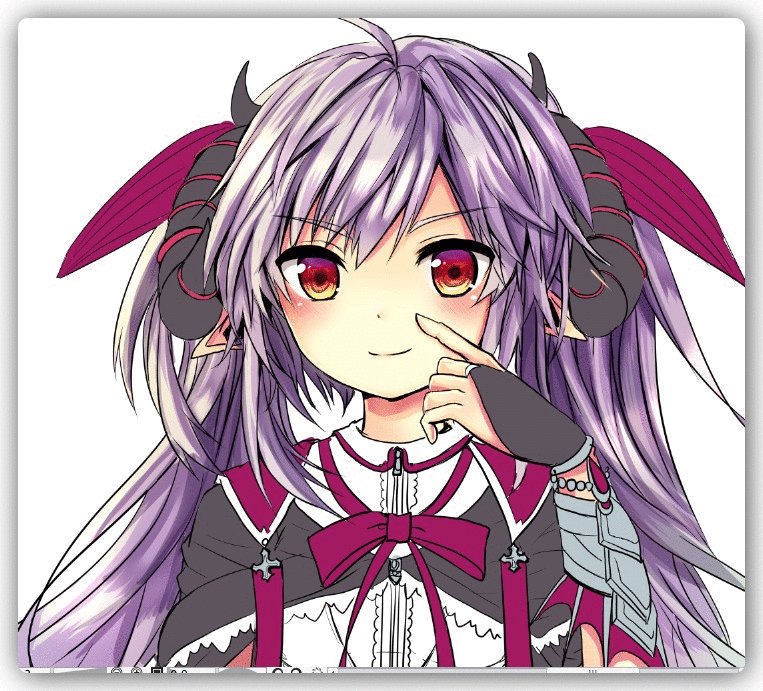
人物の顔を明るくしたりしてます。
ついでに不透明度低めの発光レイヤーで光の柱も入れてみました。

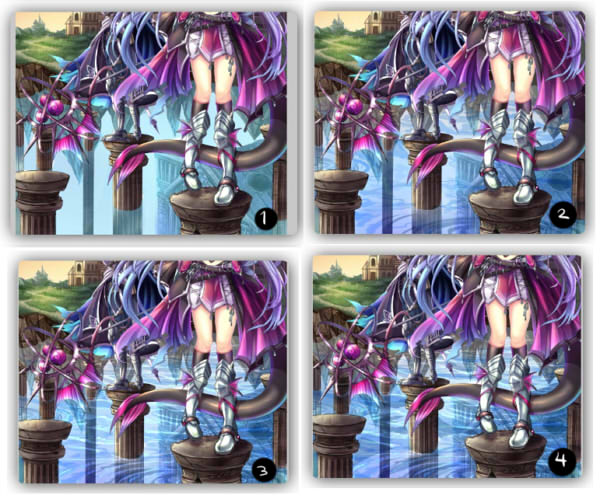
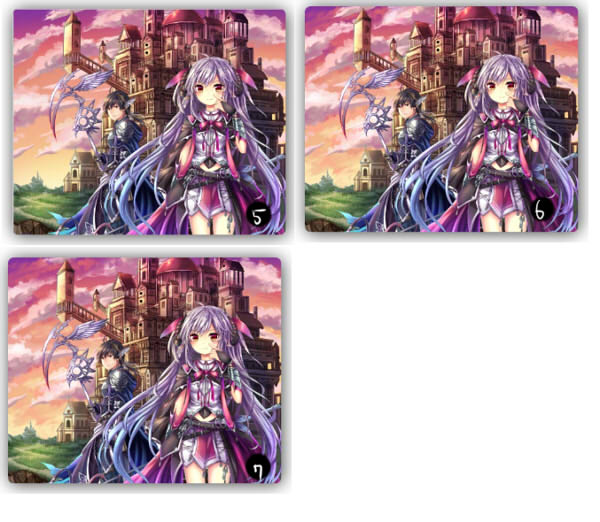
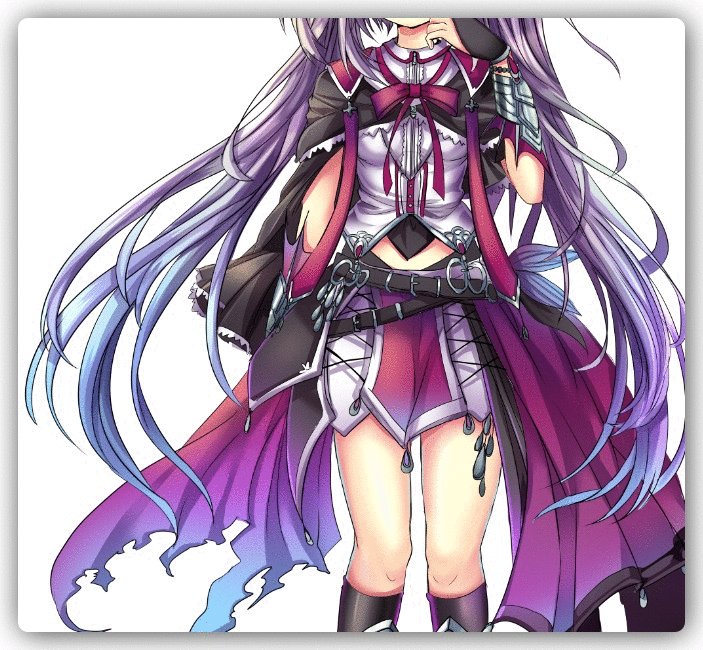
全体の鮮やかさを上げるため少し加工をします。
レイヤーをすべて統合したものをコピーし一番上に貼り付けます。
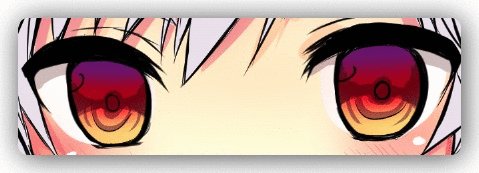
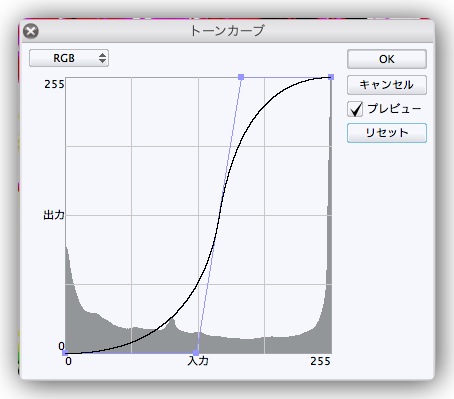
それをトーンカーブで以下画像のような色にし、ガウスぼかしを少しかけます。
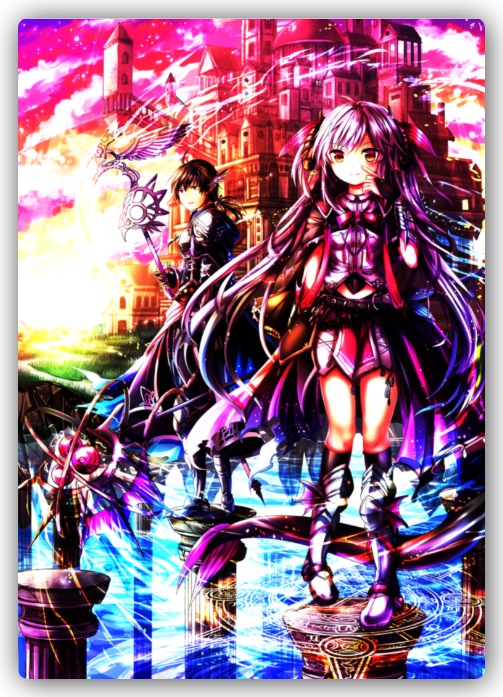
最後にレイヤーの不透明度を低めに調整したら完了です。
トーンカーブは「編集」→「色彩補正」→「トーンカーブ」ででてきます。
ガウスぼかしは「フィルター」→「ぼかし」→「ガウスぼかし」ででてきます。



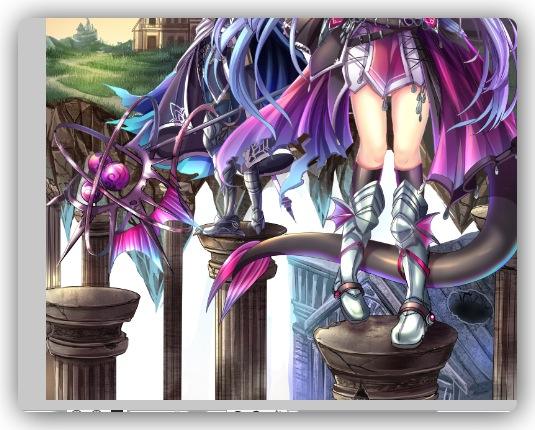
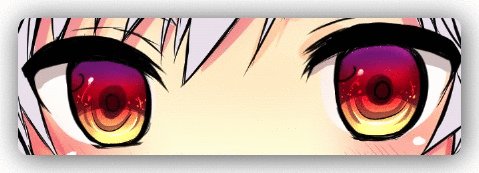
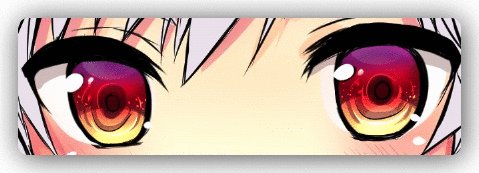
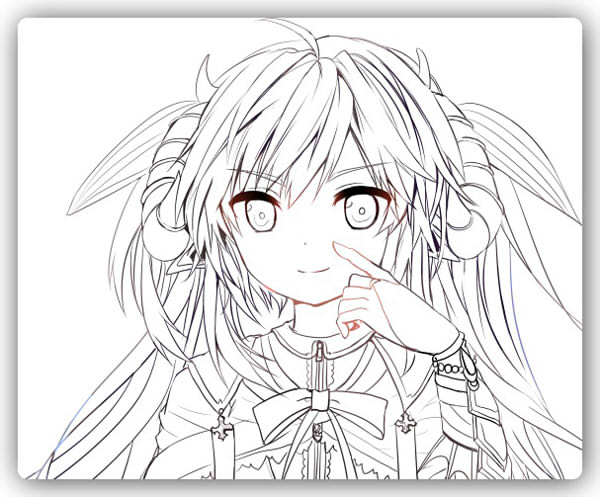
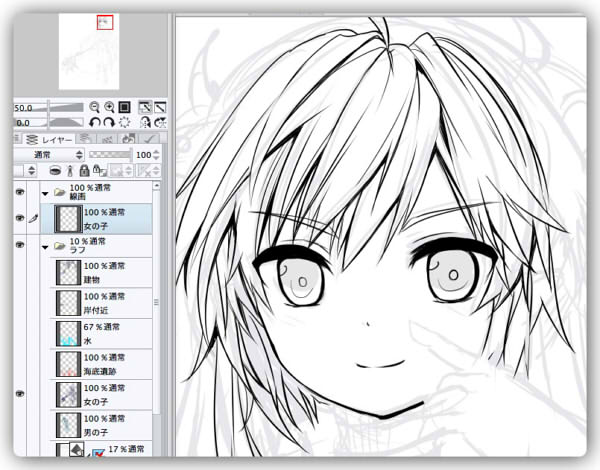
最後に一番上に通常レイヤーを作成しGペンで細部の調整をします。
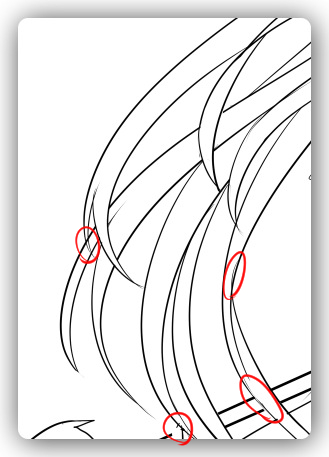
画像のように髪の毛を描き加えたり、ハイライトを強くいれたりします。
これをすることで物がハッキリと見えてきたり、髪のふわふわ感が増したりします。

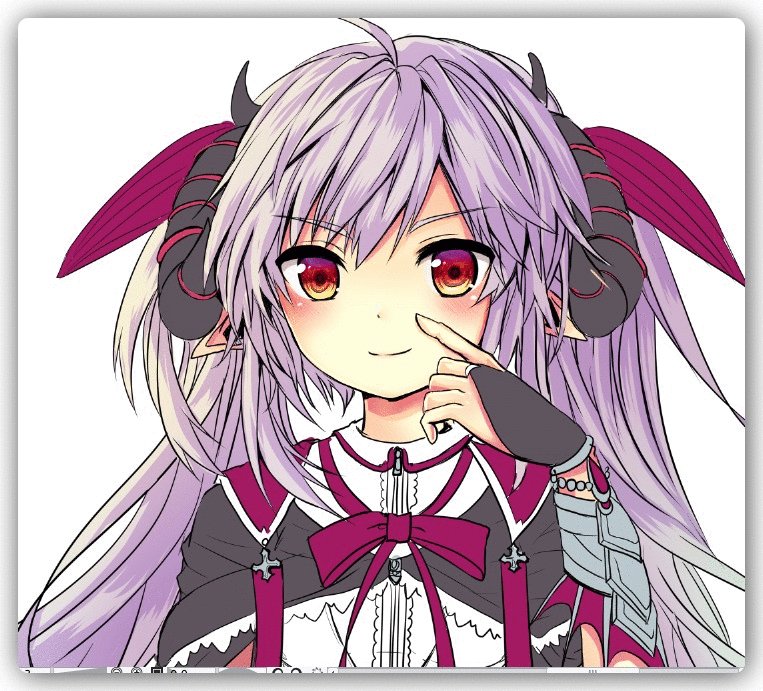
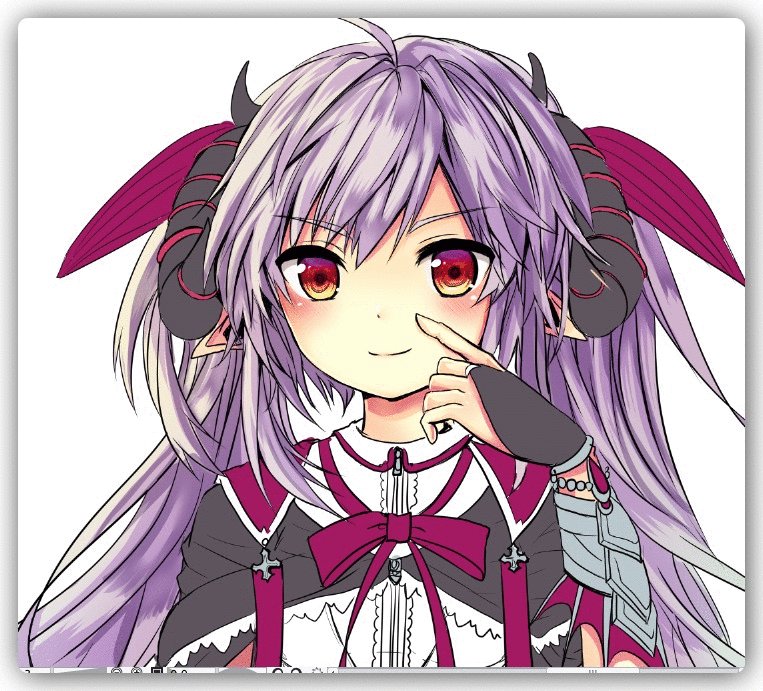
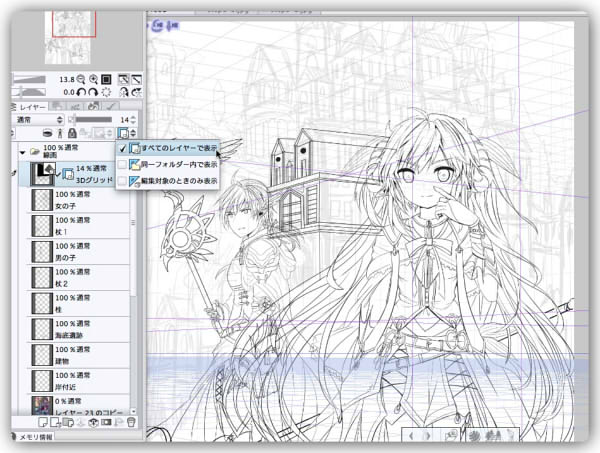
細部の調整を全体にしたら完成です!!
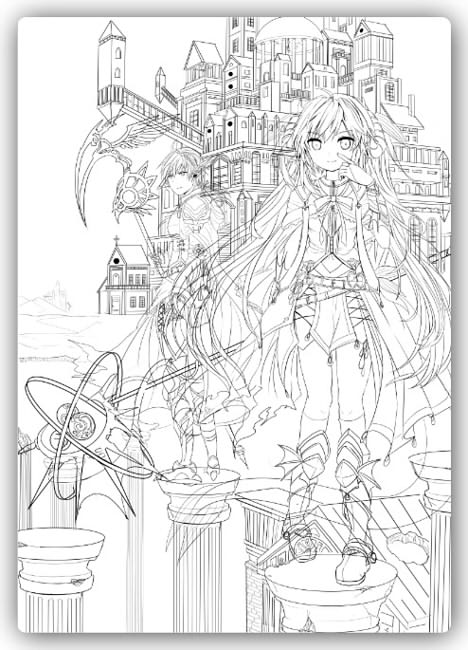
※指を6本描いてしまっていた事に気づいたので、後日そちらも修正致しました。

↑クリックで拡大します
閲覧いただき本当にありがとうございました!
イラスト制作の際、少しでもお役に立つことが出来たら嬉しいです。
楽しいお絵かきライフを(´▽`)ノ♪
 |
 |
ファンタジーイラストメイキング講座が翔泳社より発売中です!こちらもよろしくお願いします!